Waterford Assessments of Core Skills
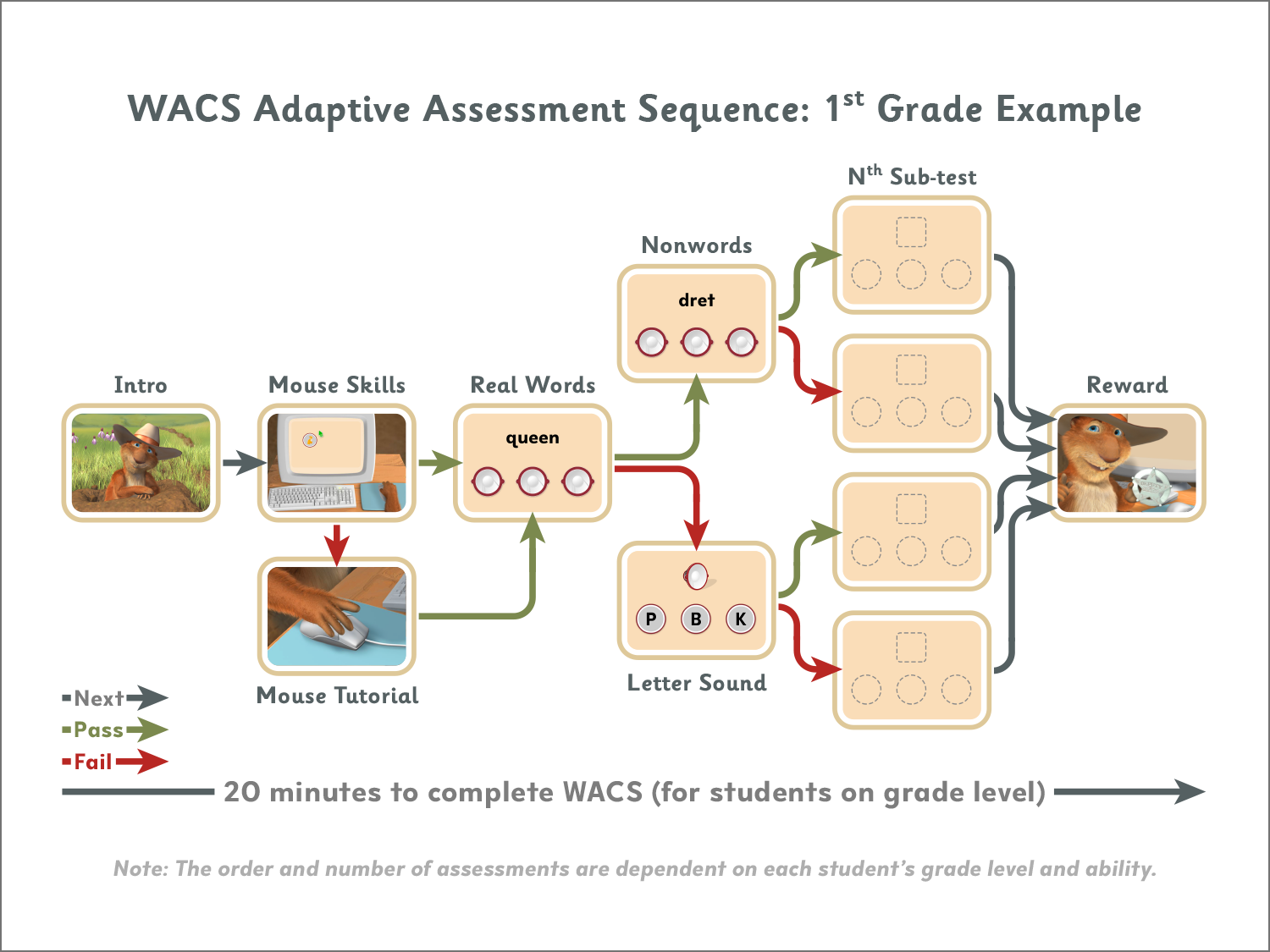
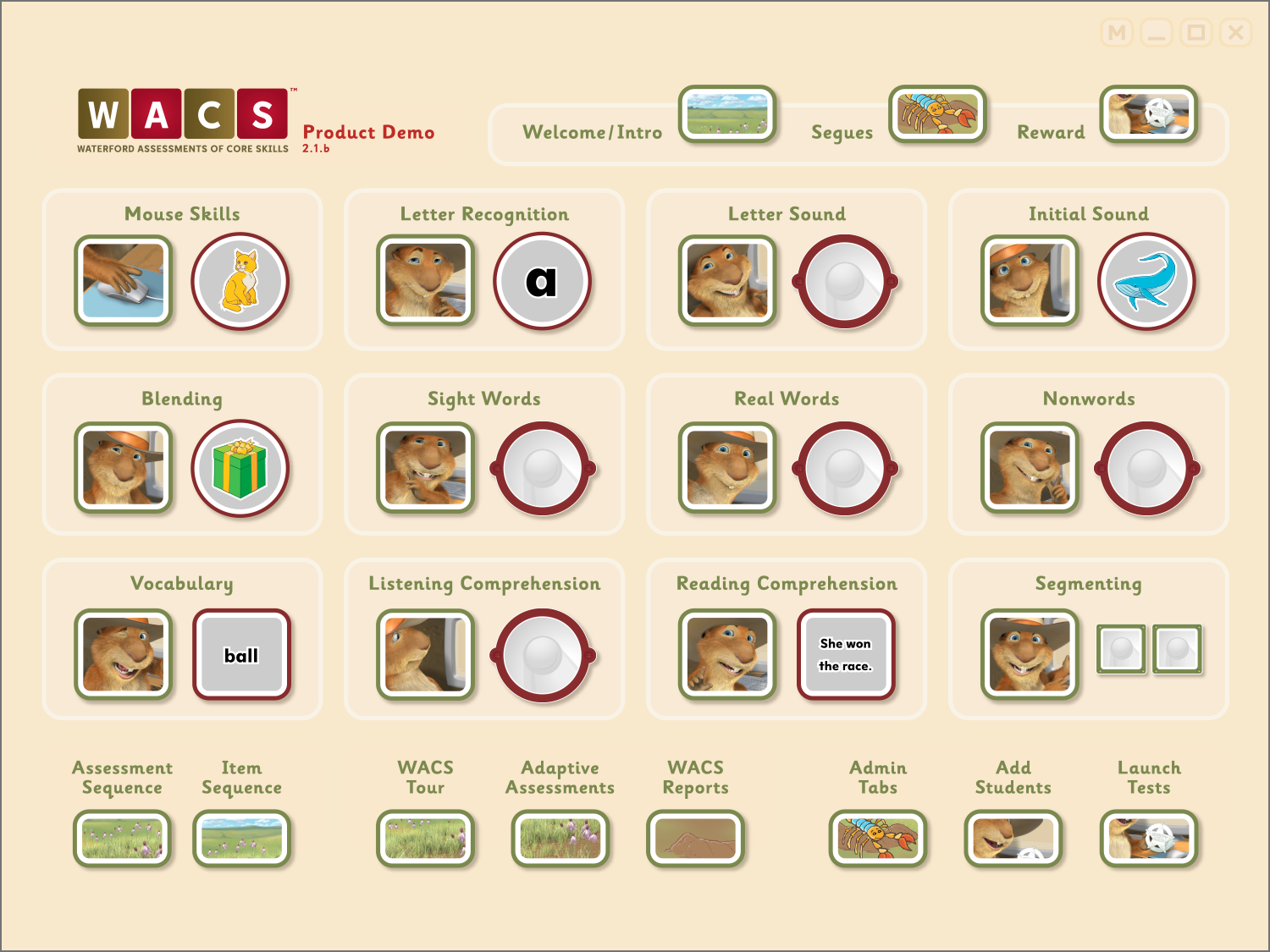
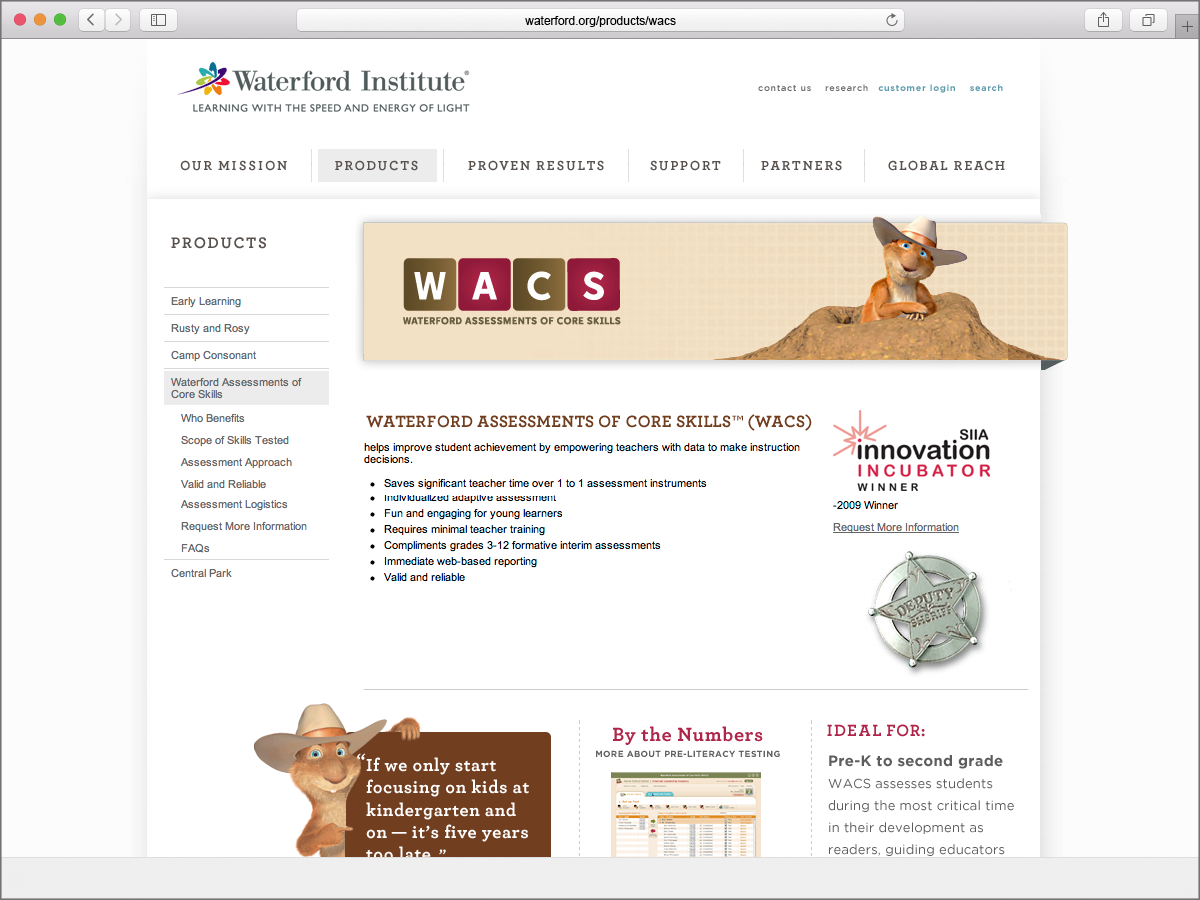
Waterford Assessments of Core Skills, or WACS, is an online adaptive assessment suite for pre-K to 2nd-grade students. The early literacy module consists of 11 skill areas, or sub-tests, including: letter recognition, letter sound, initial sound, blending, segmenting, real words, nonwords, sight words, vocabulary, reading comprehension, and listening comprehension.
Roles: Product/Design Director · Creative Director · Producer
Design + Production Notes
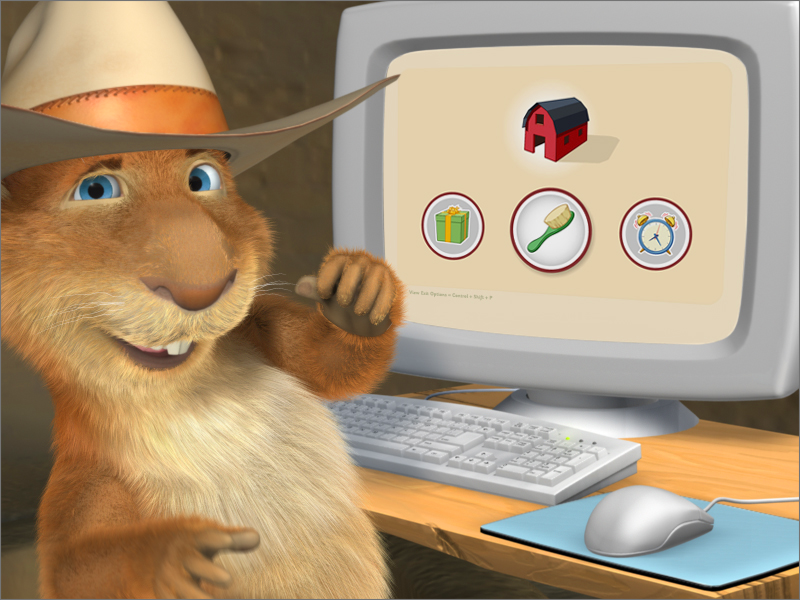
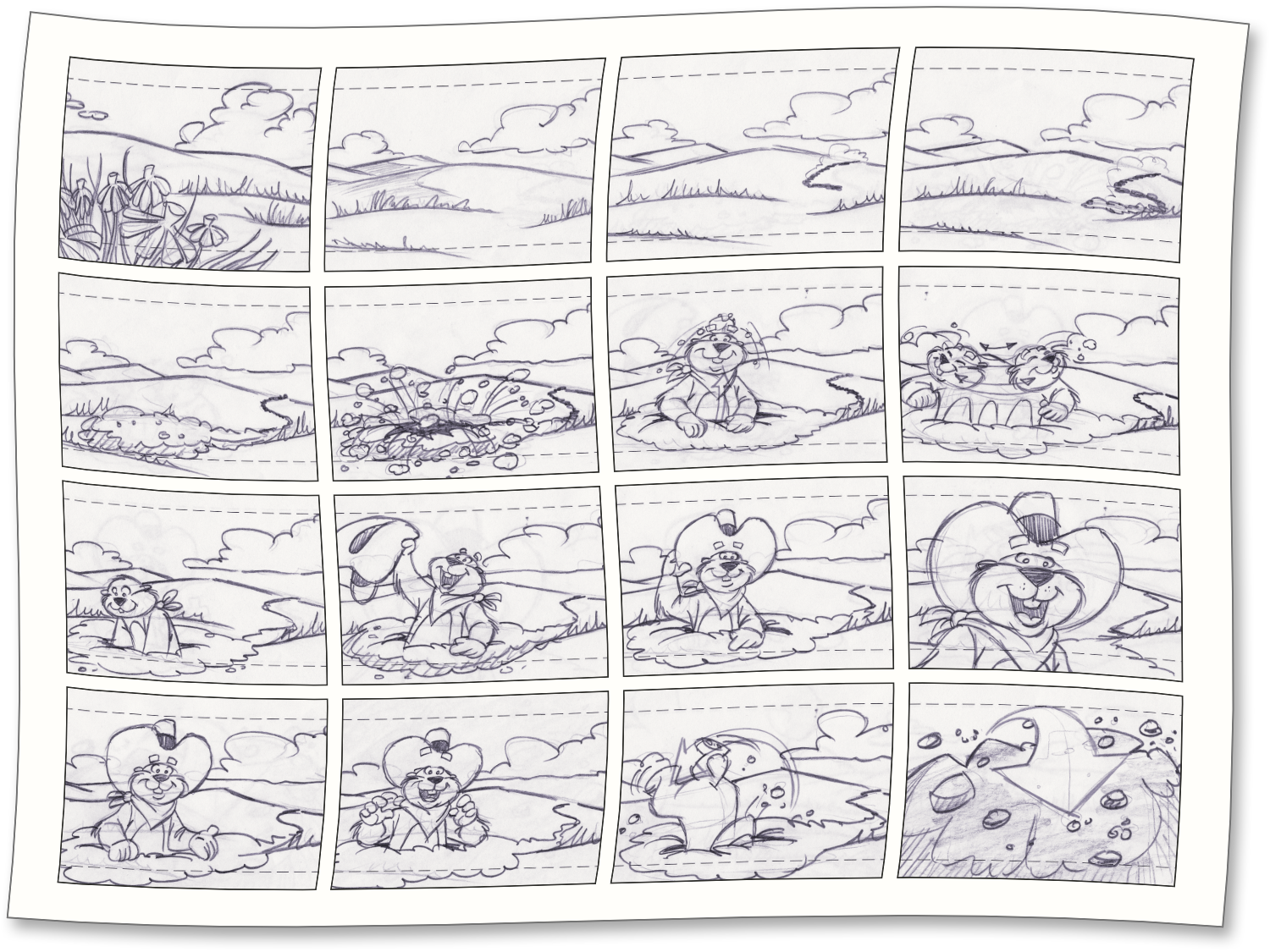
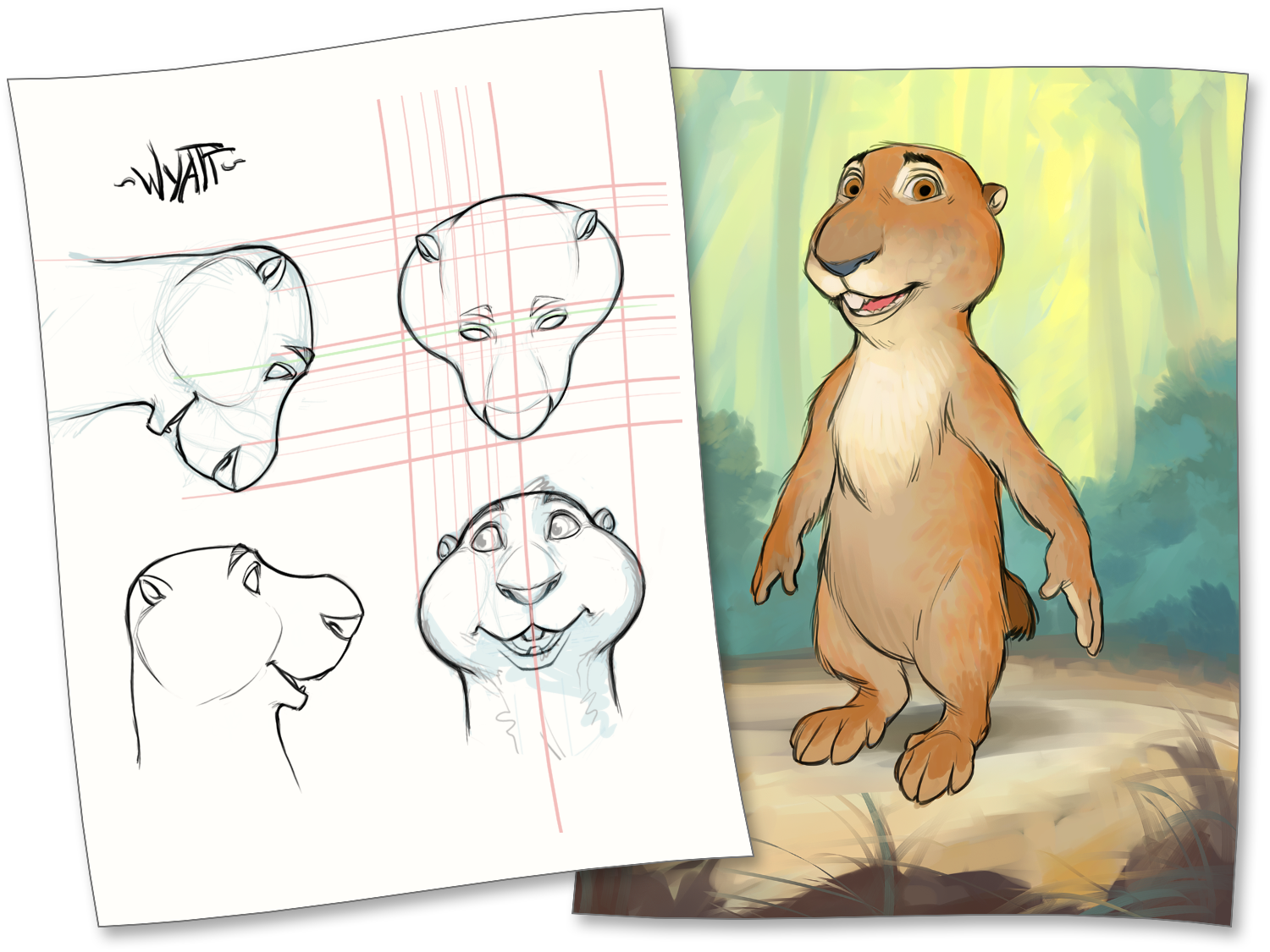
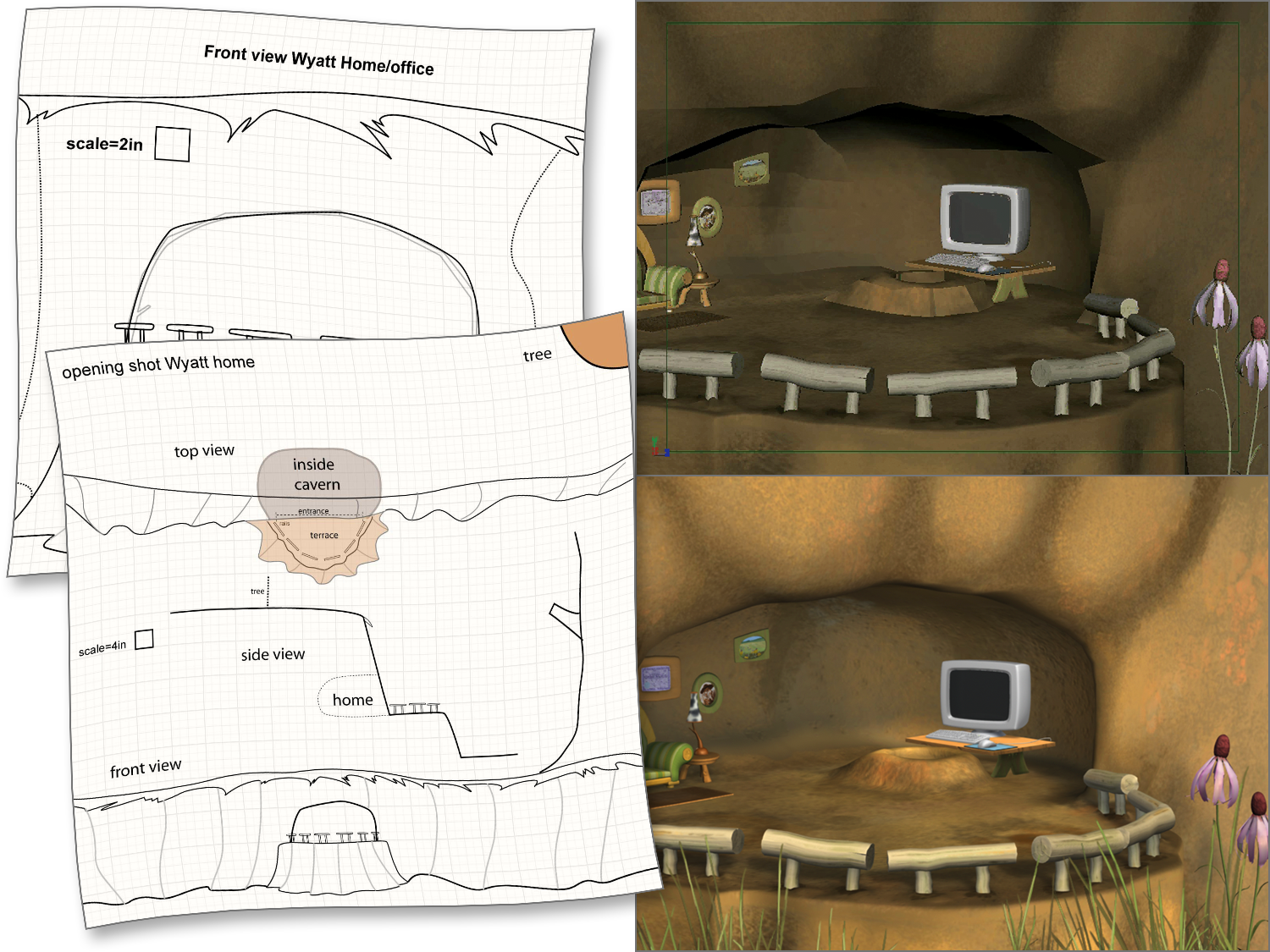
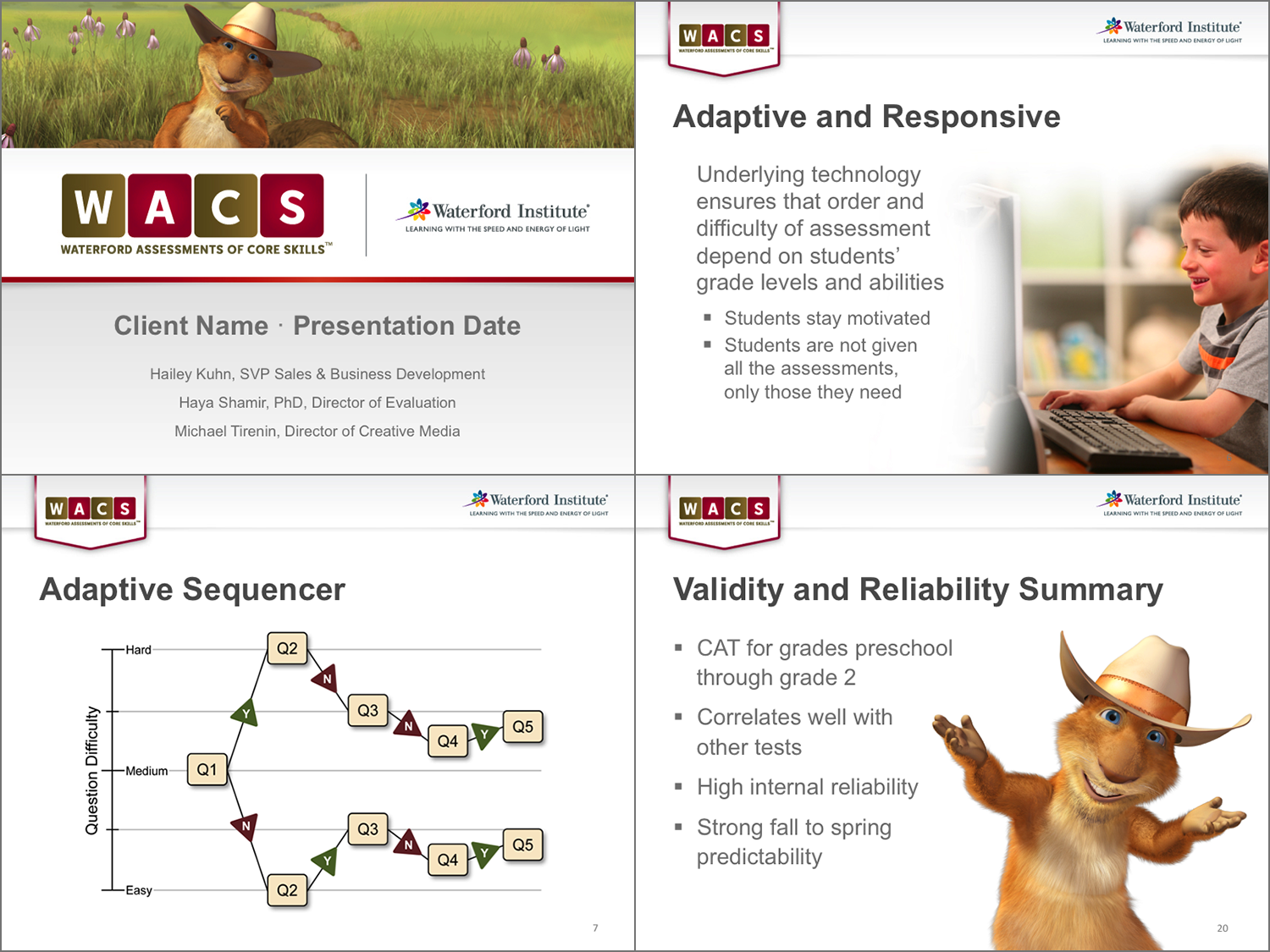
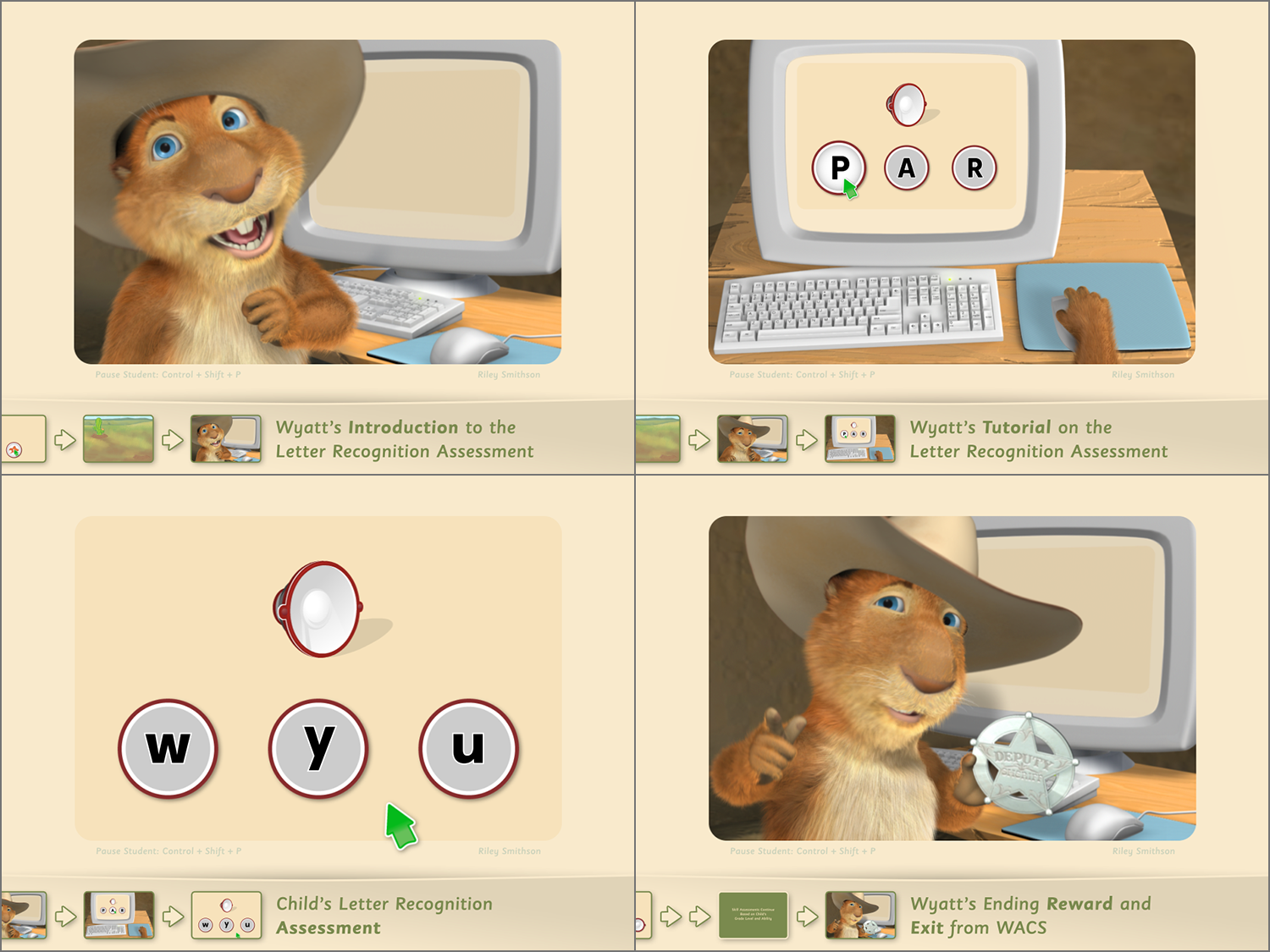
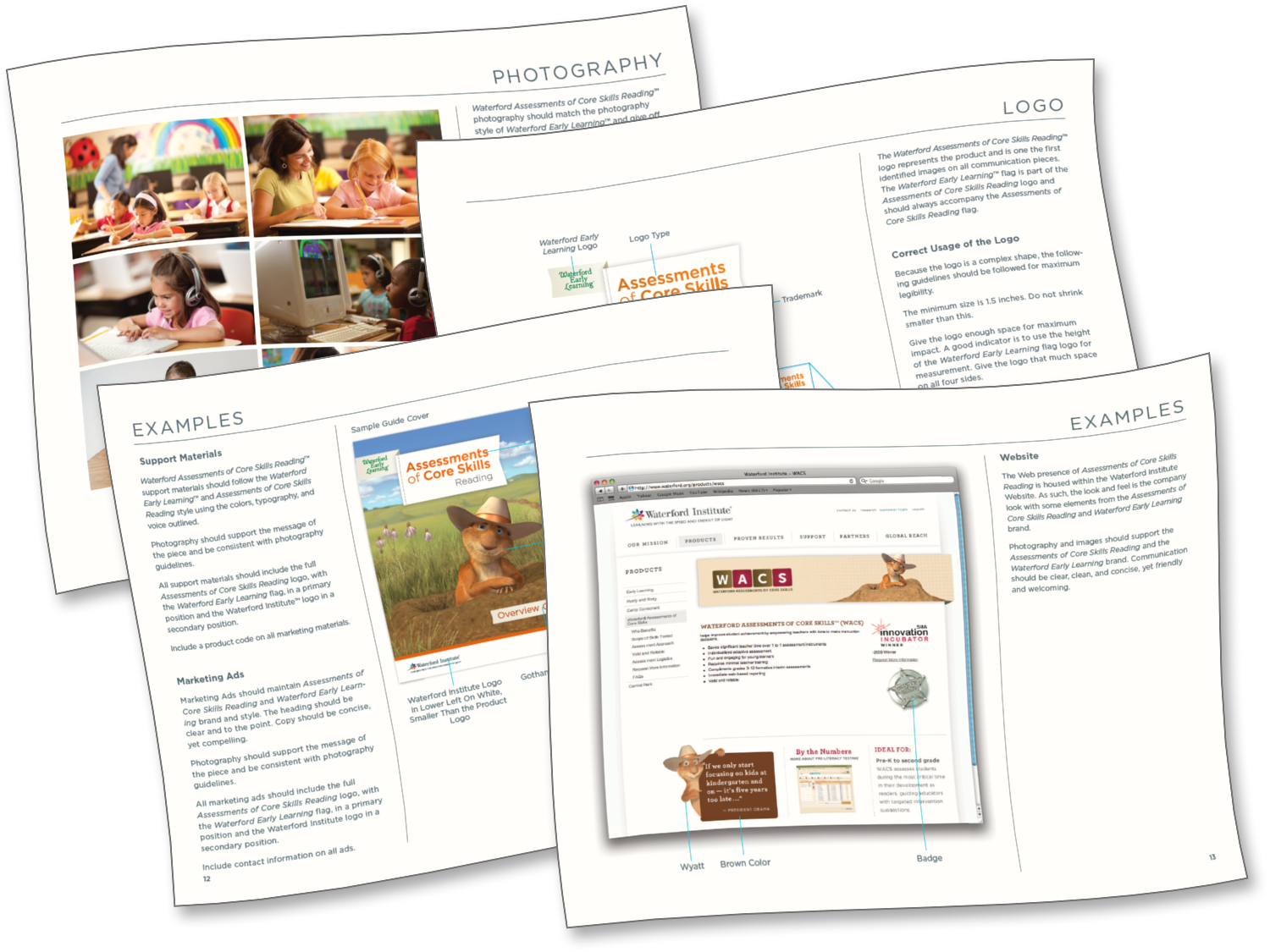
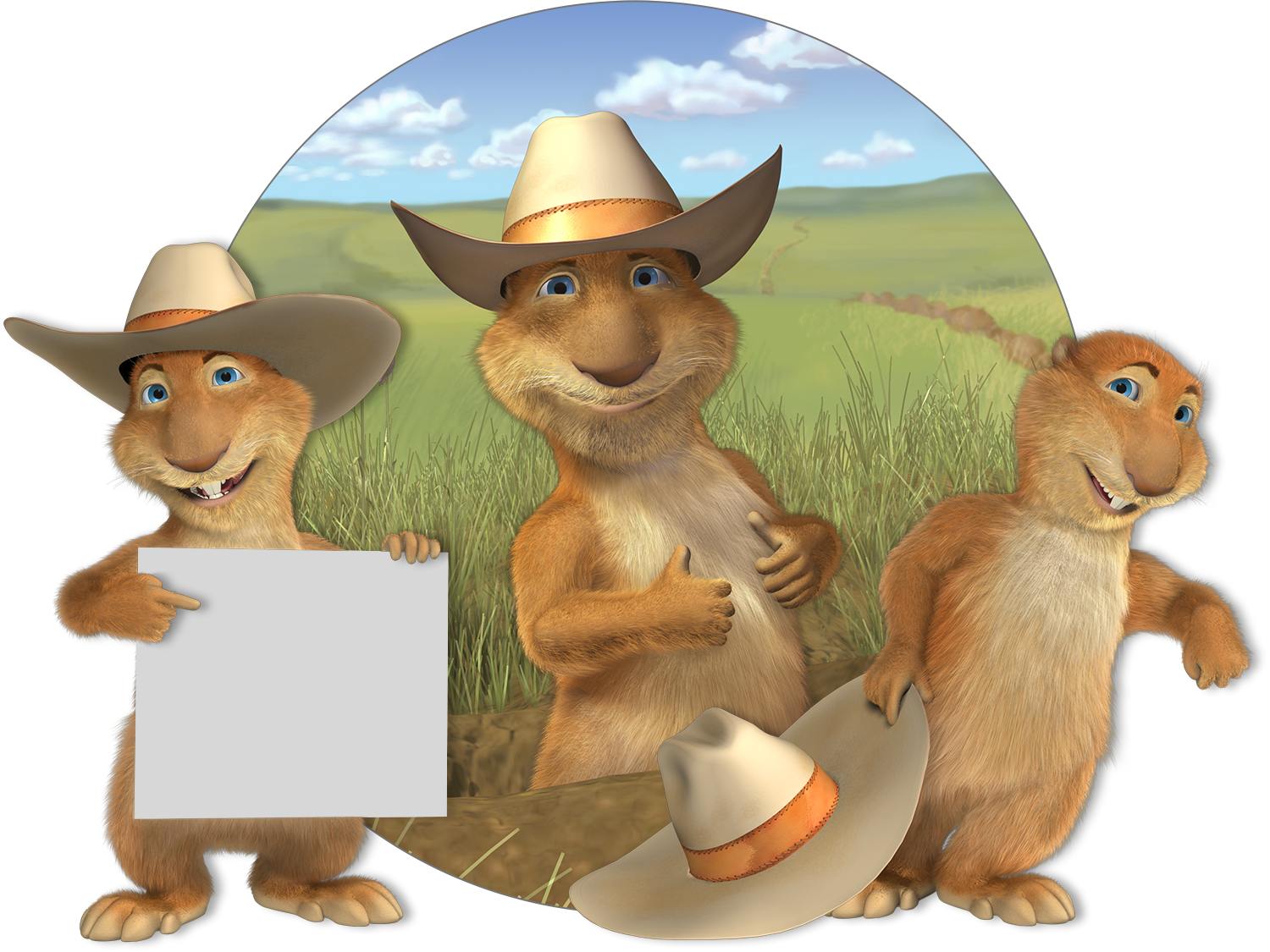
My primary goal in designing WACS was to develop an engaging and low-stress experience for young children. We created a friendly character, Wyatt, to welcome each student and to introduce them to each sub-test. I felt that a fuzzy 3D host would achieve this and would also create the necessary contrast to the simplified 2D vector graphics of the sub-tests.
And, not coincidentally, the character design complements our Central Park character set, allowing for a seamless integration.
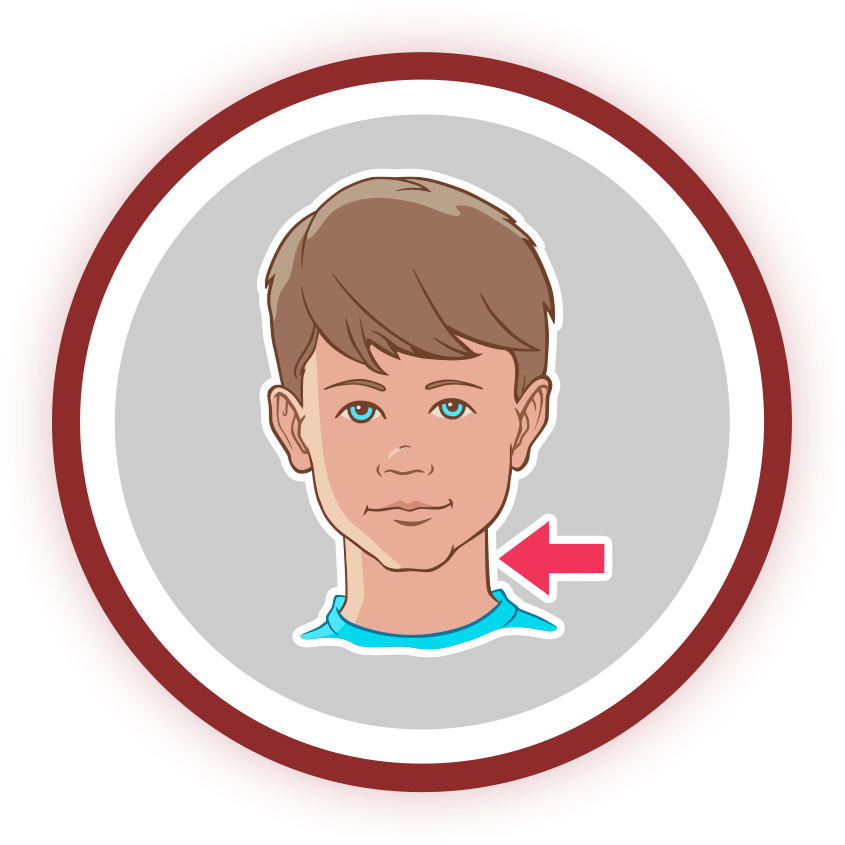
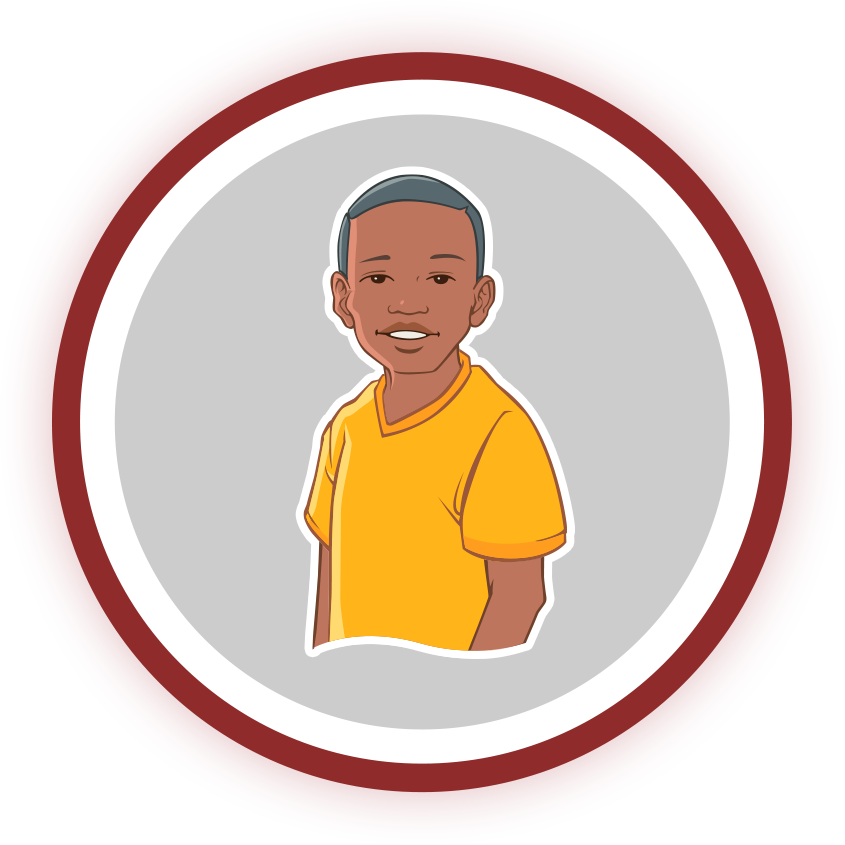
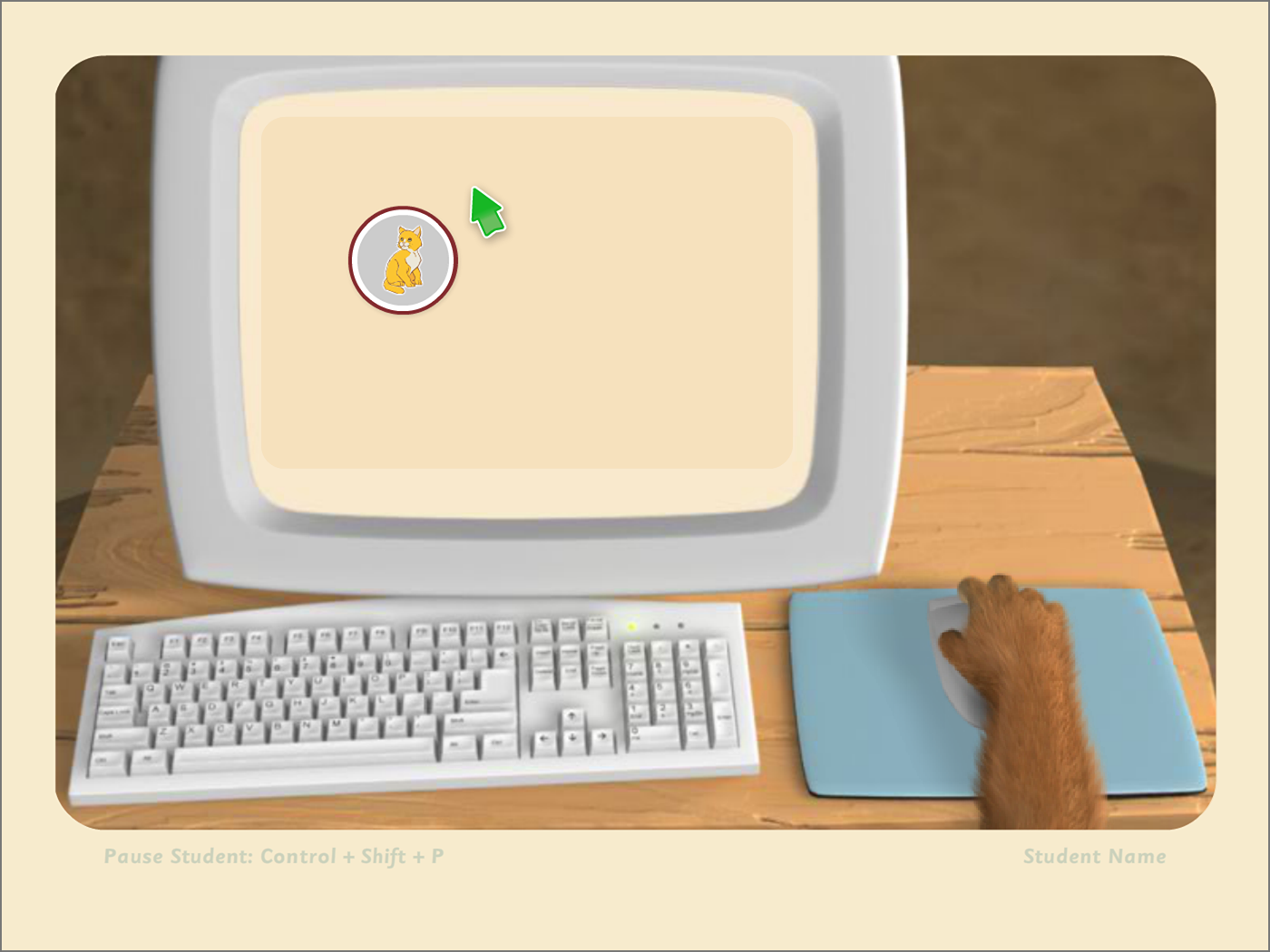
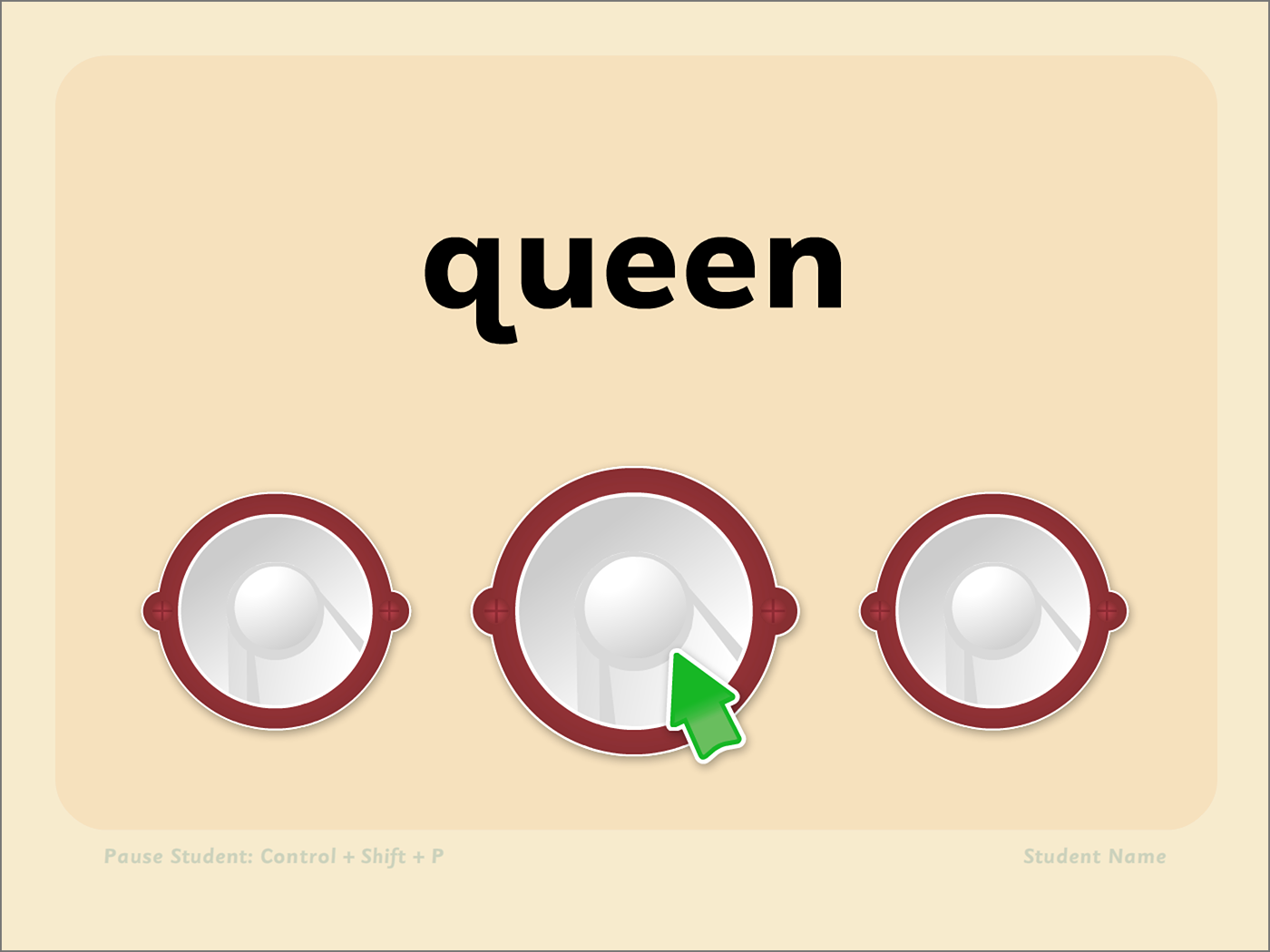
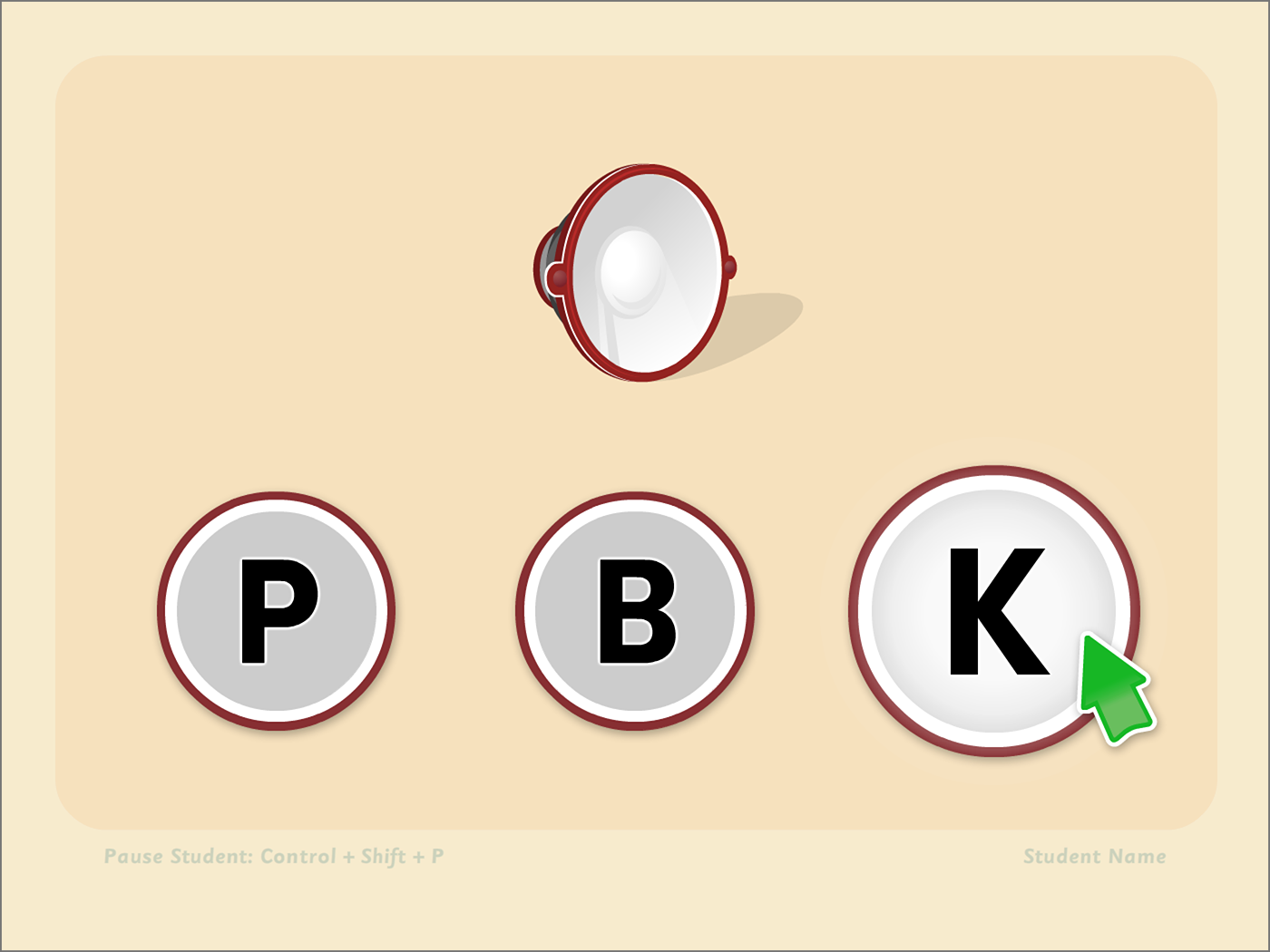
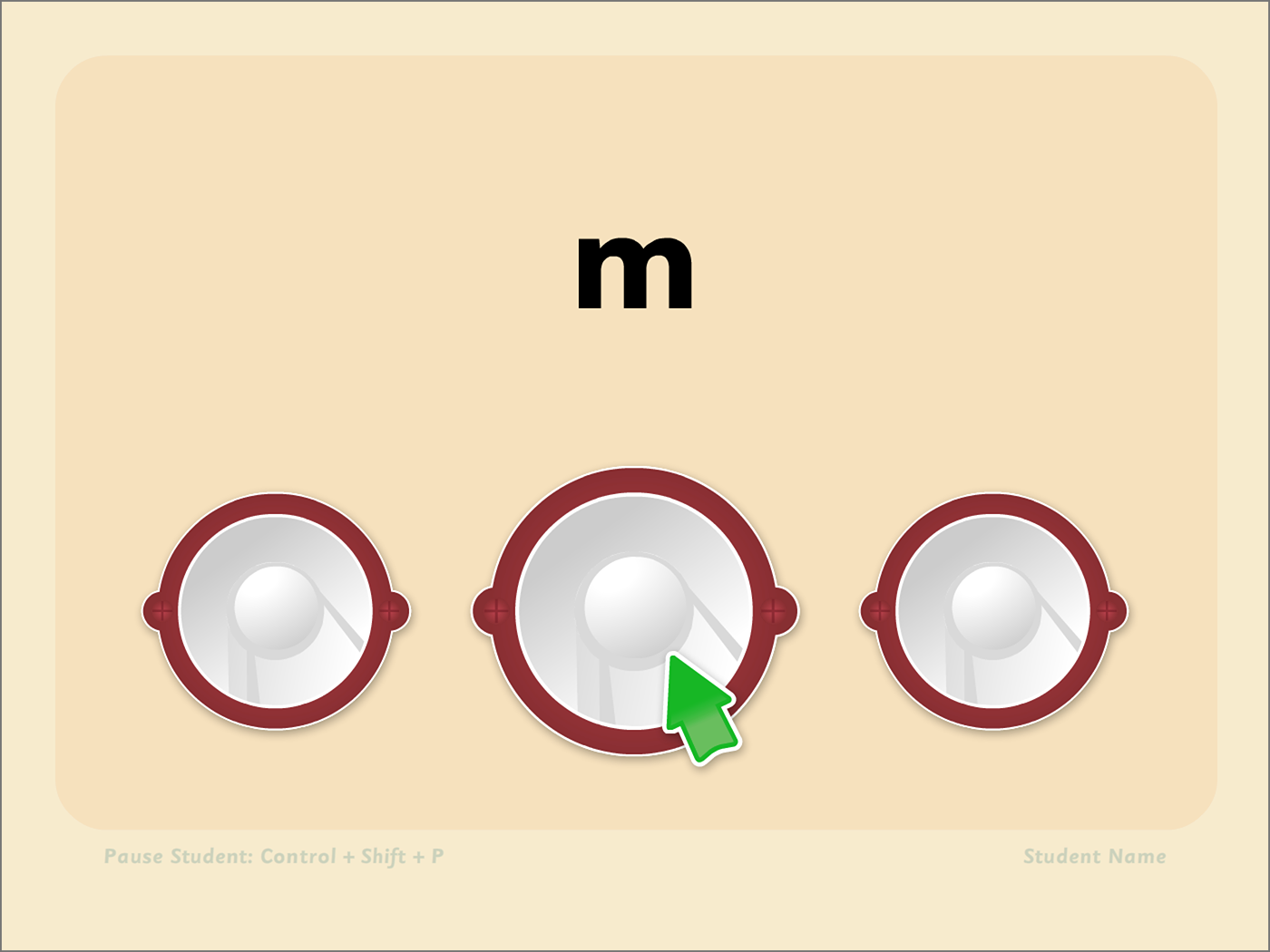
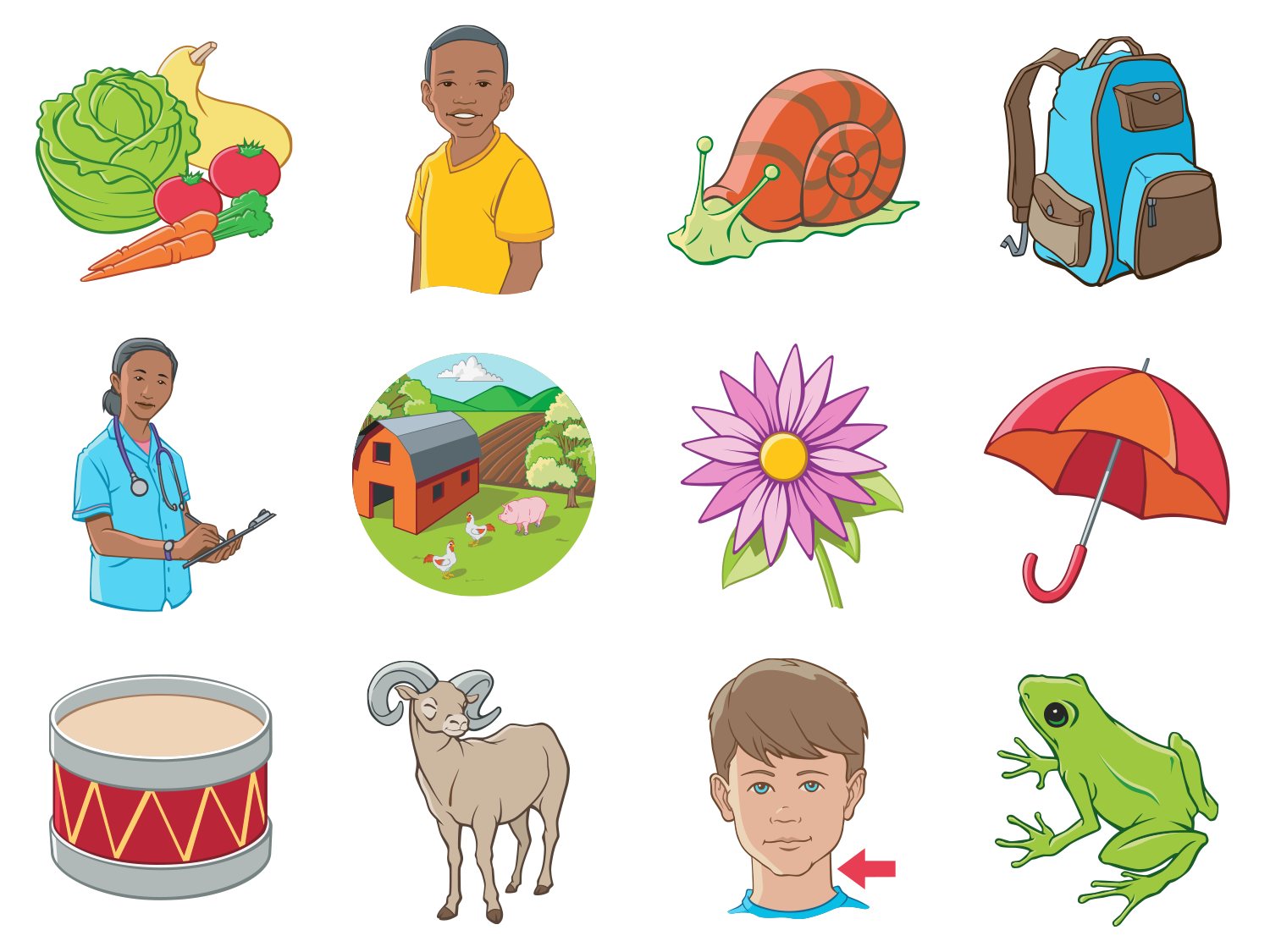
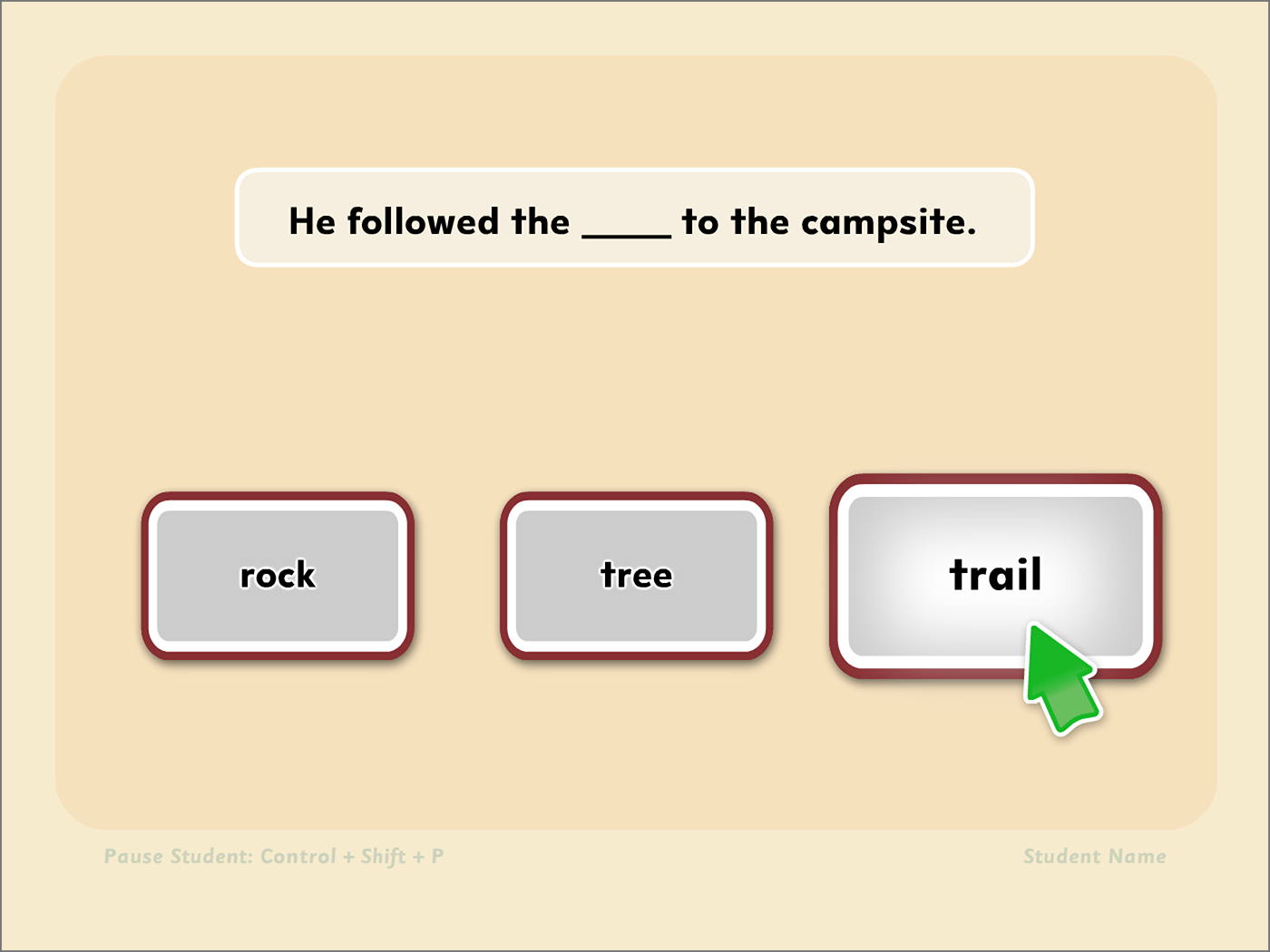
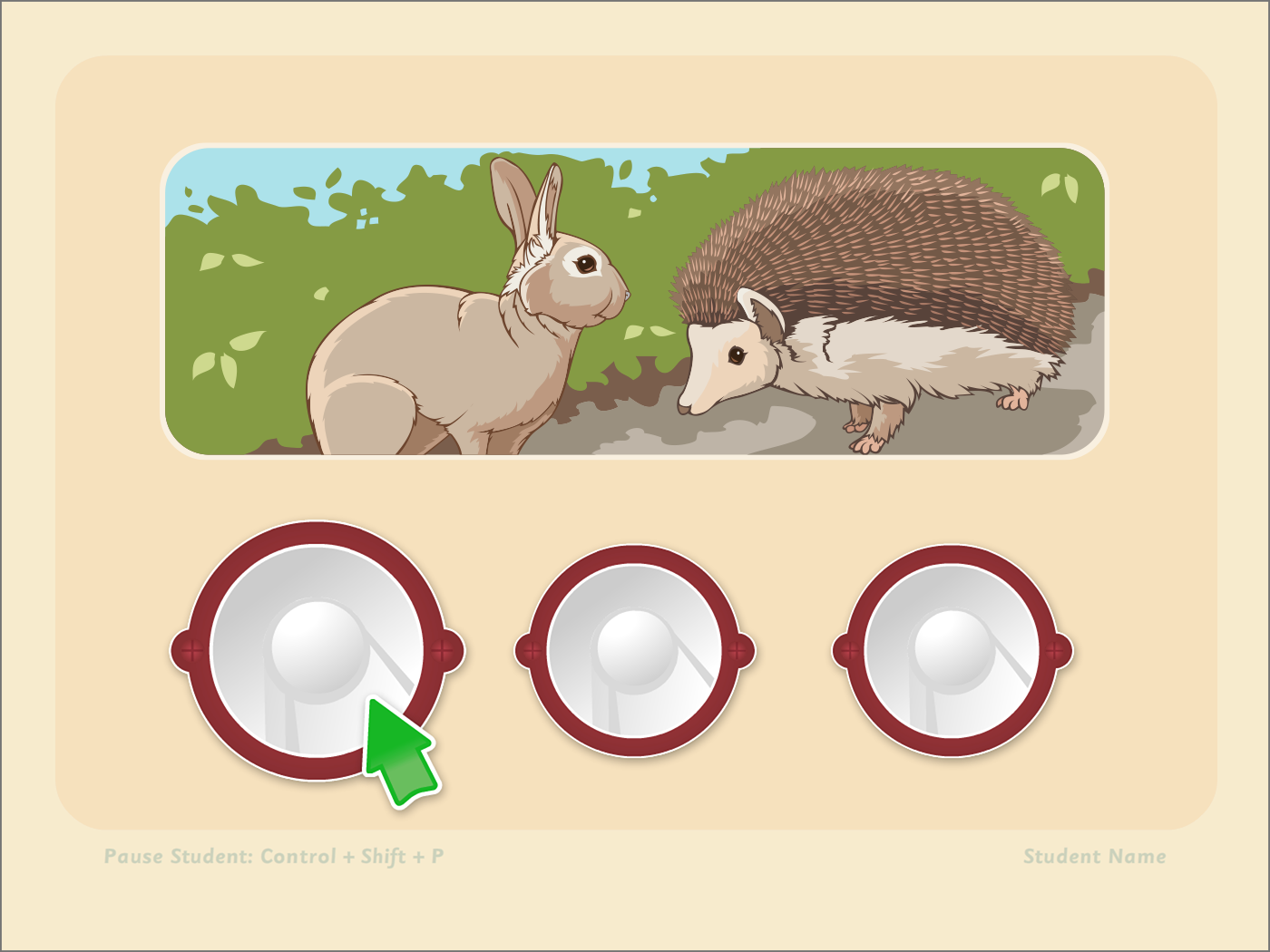
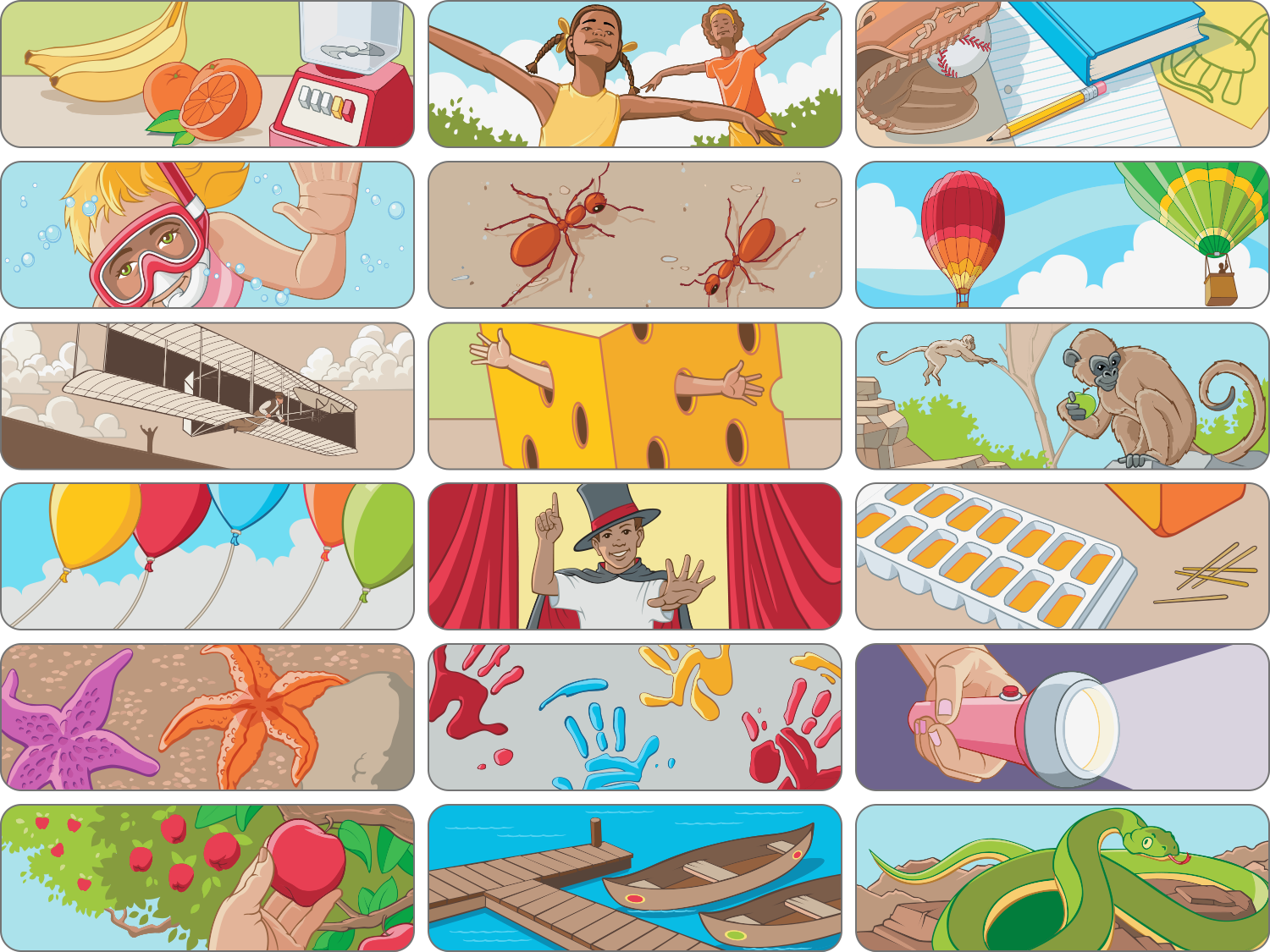
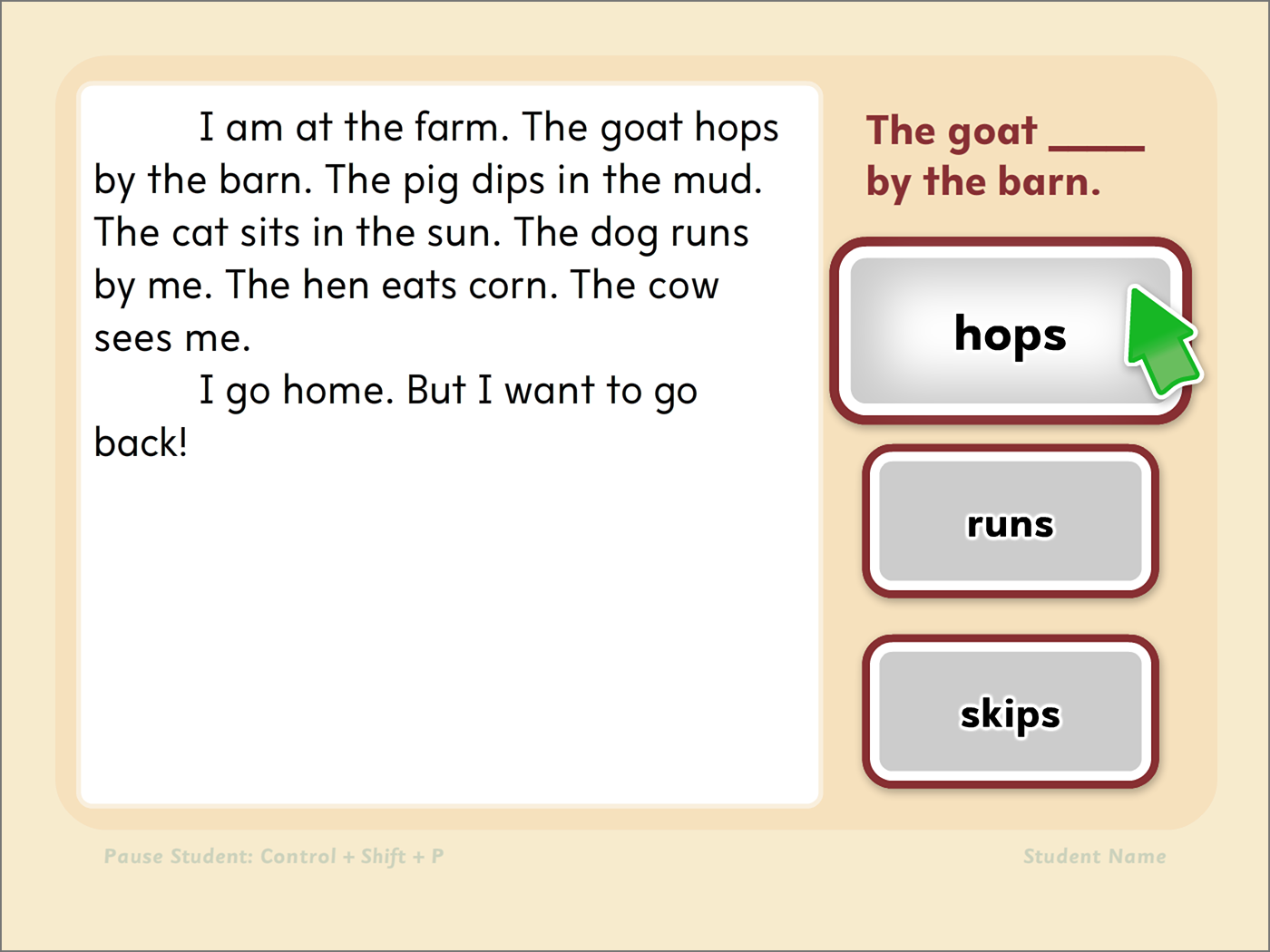
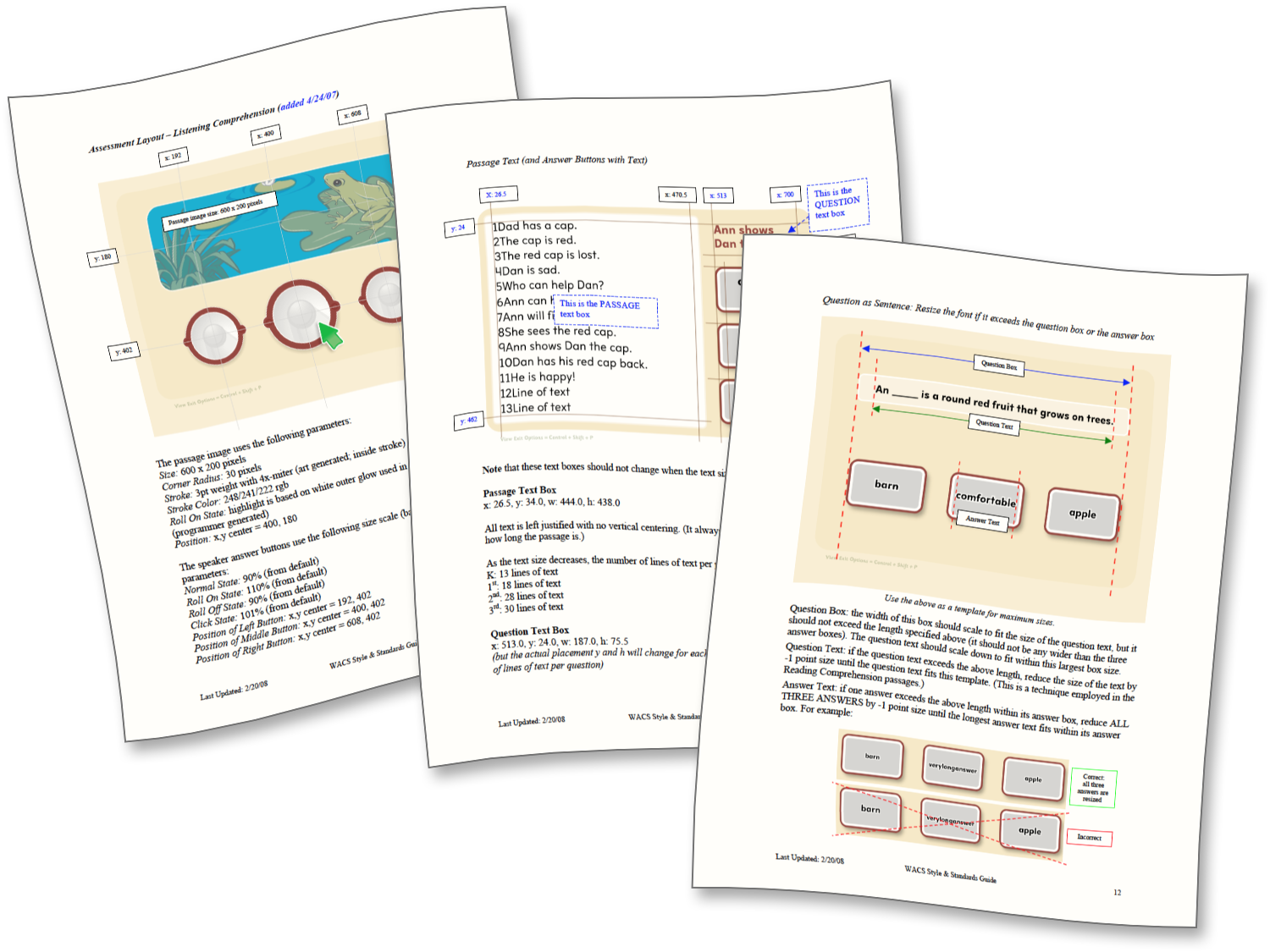
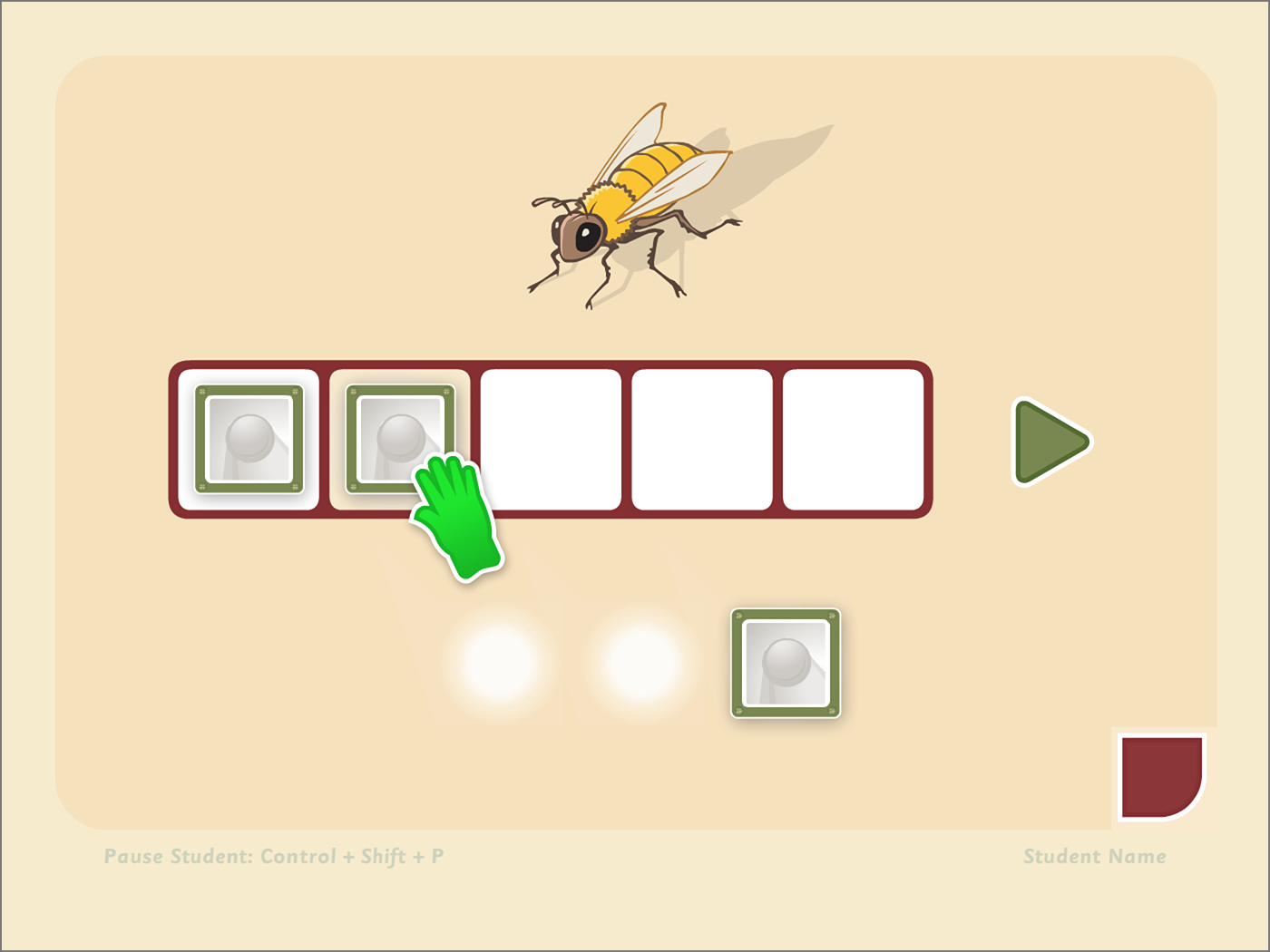
I chose vector graphics for the sub-tests and UI mainly for simplicity sake, but also for screen scalability. (The test is administered at full screen, lessening unwanted distractions from desktops.) The graphics were designed to be quickly identifiable and we were careful not to introduce any biases or accessibility issues.
Over 2,500 test items were developed, which required 1,400+ images and 10,000+ audio files. The voice chosen for the test items is in contrast to Wyatt’s voice, creating a distinction for the student.
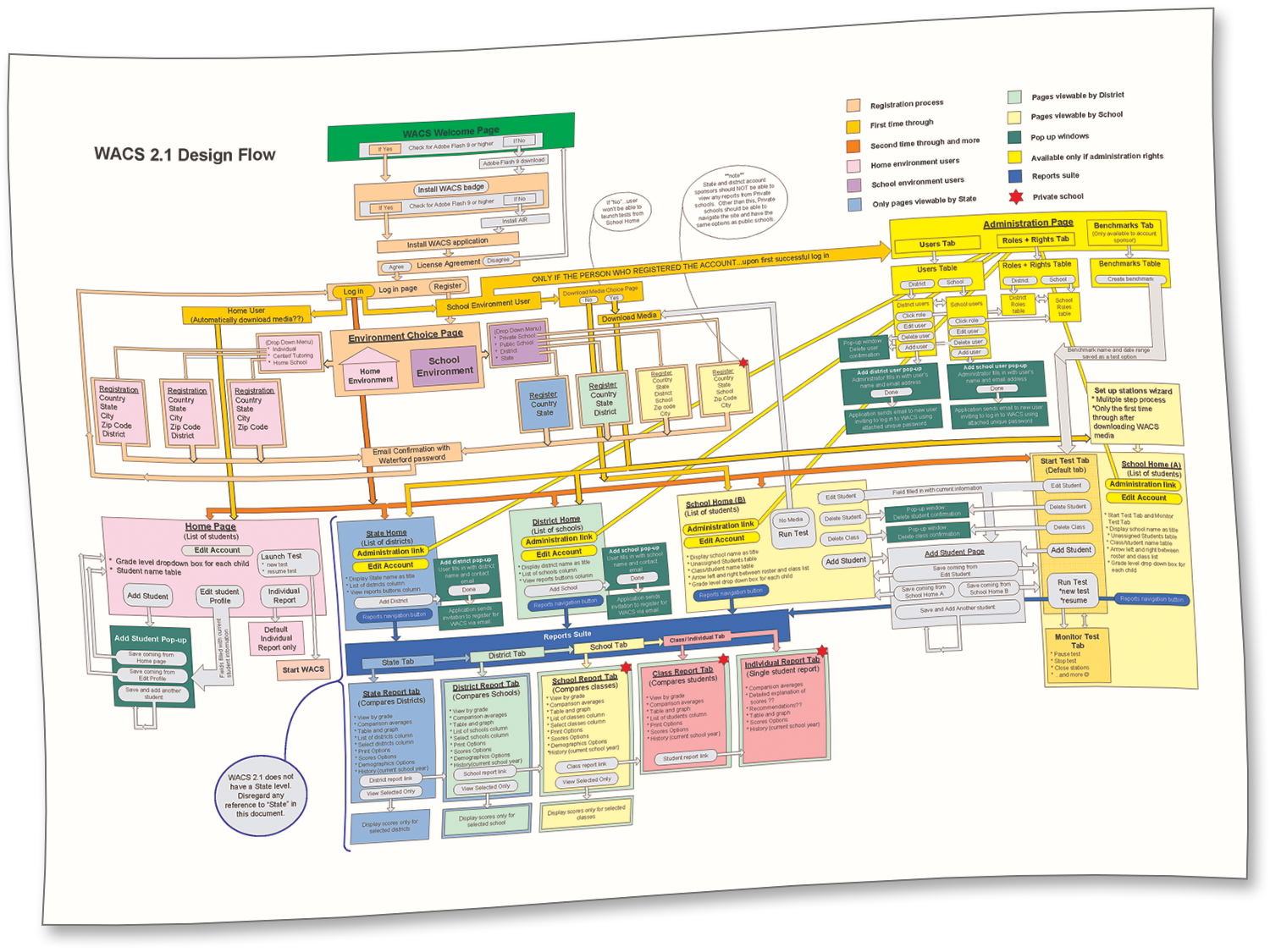
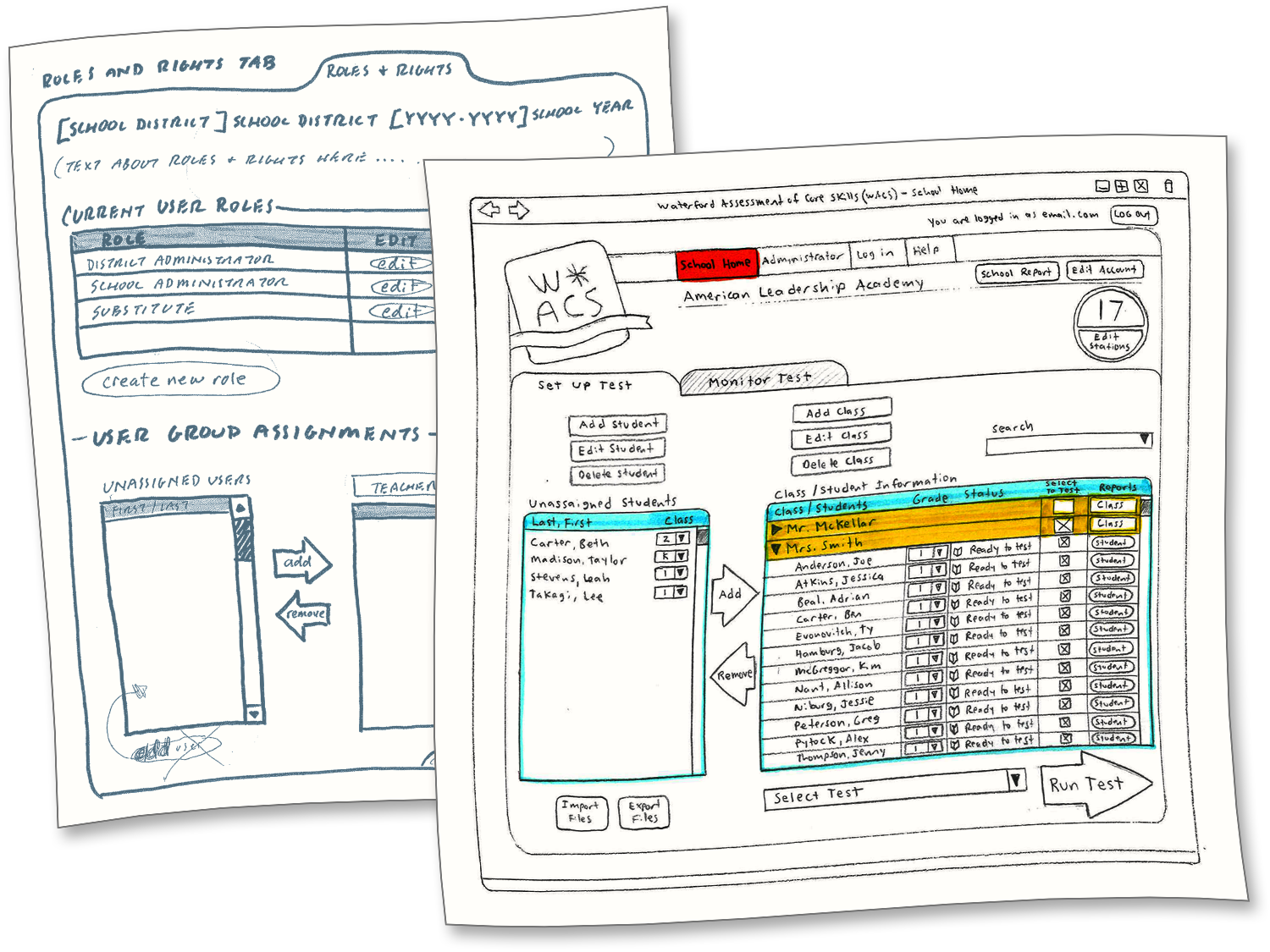
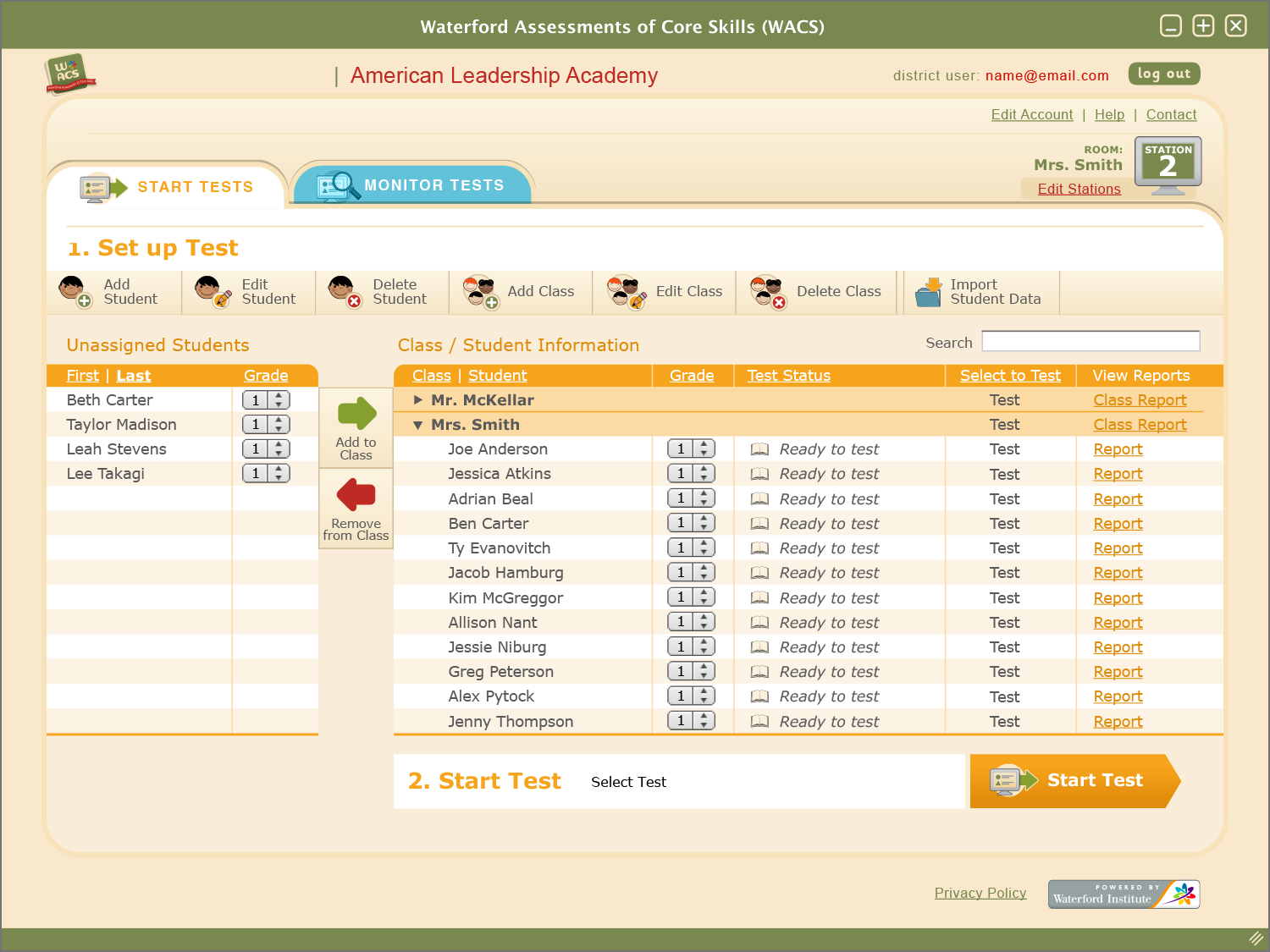
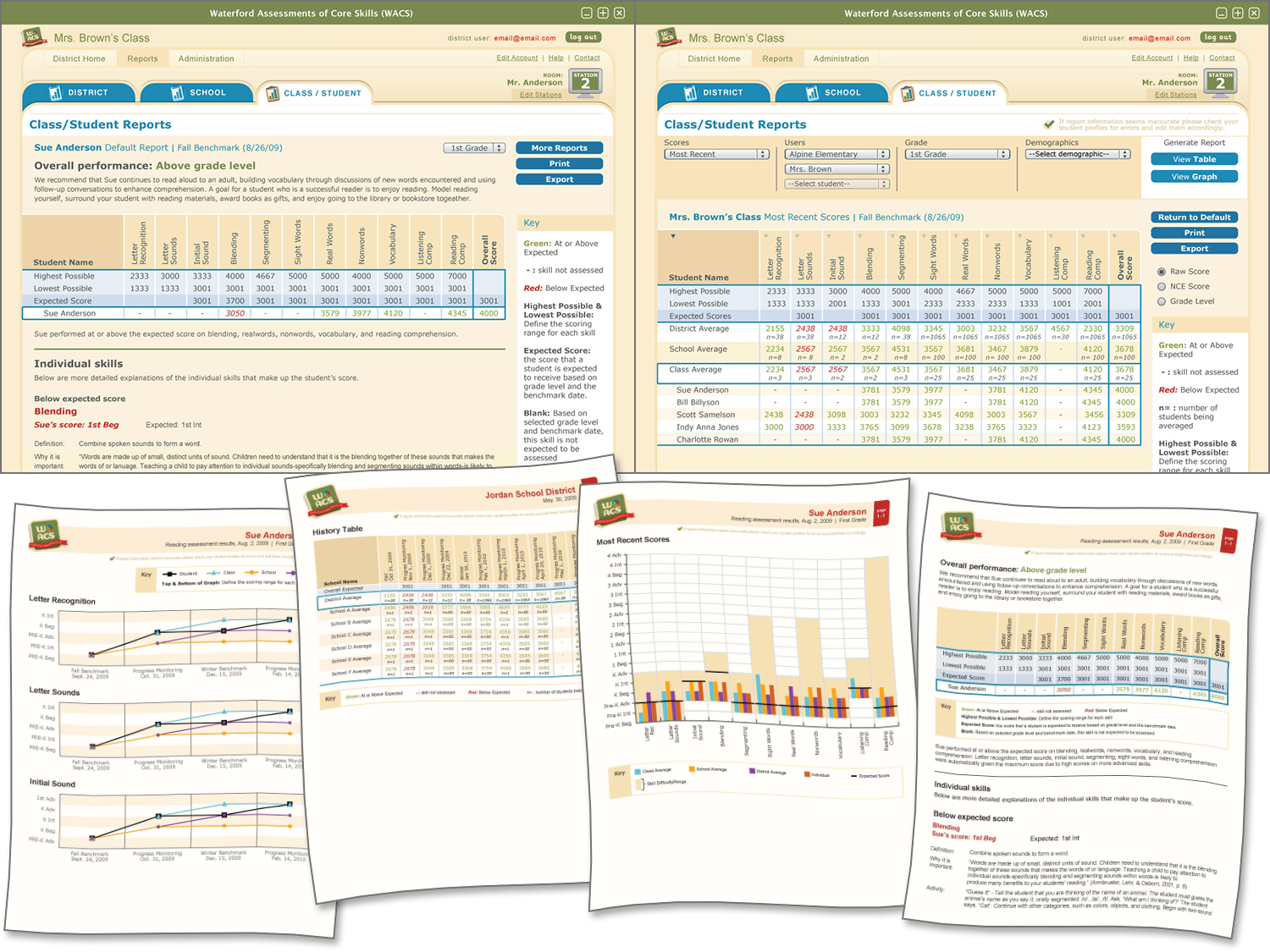
Our secondary goal was to create an assessment tool that would be easy to administer by teachers or caregivers and would provide immediate scores and comprehensive reports. Our custom-built usability lab was crucial in developing the administrator’s role and the ease-of-use of this product.
Note: I learned ActionScript specifically for this project to develop the assessment prototypes due to unavailable programming resources (and a looming deadline). I really enjoyed this experience and it sparked my interest in learning app development.
All media © Waterford Institute.