I Only Eat Jellyfish Gallery
I Only Eat Jellyfish is an accelerometer-based iOS game app for the iPad and iPhone. The main character, a little orca whale, is in search of tasty jellyfish to gobble up while avoiding pesky fish, submarines, and tugboats. The player tilts their device to pivot the orca to swim up to the ocean surface or to dive down to the ocean floor. The goal: eat as many jellyfish before running out of air!
This gallery showcases the game’s design and artwork and describes the style and design considerations used in developing this game. The entirety of the design, media, and code for this game is my original work. I Only Eat Jellyfish can be downloaded from the App Store.
Title Design
This version of the game title is used as the header for the game’s website. Color contrasts the action of the player (I Only Eat) with the subject of the game (Jellyfish). The aqua wave element is meant to lead the eye. The Phosphate and Trebuchet font families inspired the final design.
Design Elements and Style
The player-controlled orca surfaces to breathe air. Transparency is used to delineate the ocean currents from the surface wave. The moving backgrounds are tiled elements, developed to create a seamless experience for the player while considering media constraints in the code. Drop shadows and outlines weigh heavily in the design approach and are used to offset foreground elements from the background and to add character, weight, and dimension to these elements. A papery texture is applied to all elements, adding another level of dimension and consistency to the overall look and feel of the game.
Jellyfish Character Set
The jellyfish characters are the target of the orca. Each jellyfish has unique movements and sound effects. The swirly design detail in each jellyfish is carried throughout all the art elements in the game. Color and shape served as core considerations in the game’s design approach.
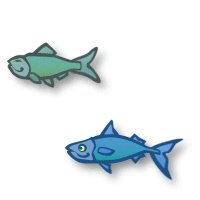
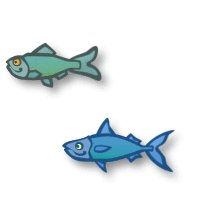
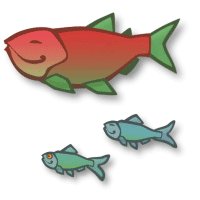
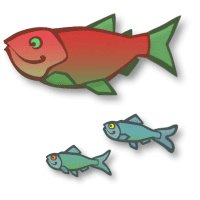
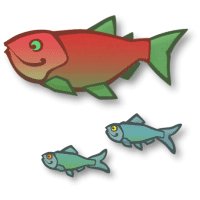
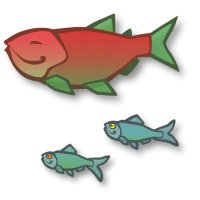
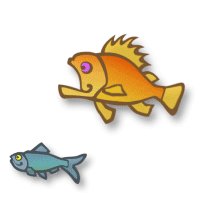
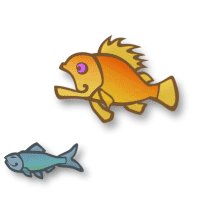
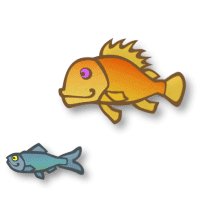
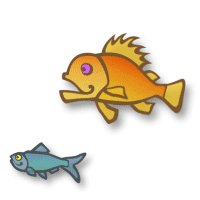
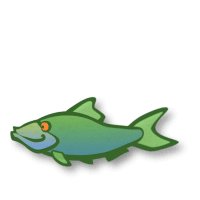
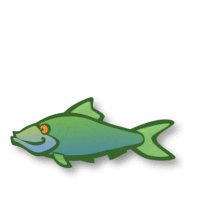
Fish Character Set
Fish play a distractor role in the game and are meant to be avoided. Each fish is randomly generated and their number, how quickly they swim, and their animation speed are all random as well. Mimetic coloring (compare jellyfish color palette) plays a role in game play.
Tugboat Character Set
Colliding with a tugboat causes the orca a short-term concussion. Tugboats prevent the orca from reaching the surface to breathe air or to eat a man o’ war. As with all characters, the number of tugboats are randomly generated, creating a unique game experience during each session.
Submarine Character Set
Similar to the tugboats, colliding with a submarine causes the orca a short-term concussion, which saps half of the orca’s air supply and score. Each submarine, like all animated art elements, has unique (albeit subtle) coloring to enrich the player’s overall game experience.
Sea Turtle Character Set
Found at the bottom of the ocean, sea turtles spawn score-enhancing bubbles. These bubbles are used as a multiplier game element, allowing the player to more quickly build their score. Each bubble’s life span is unique, adding a difficulty aspect to the game play.
Main Menu and In-game UI
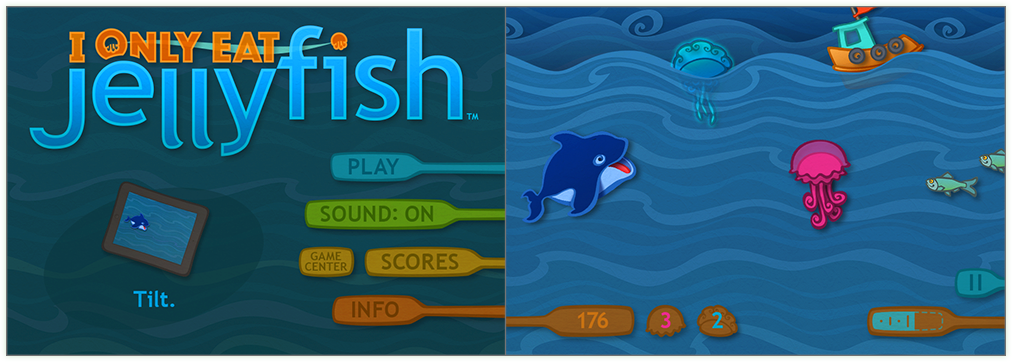
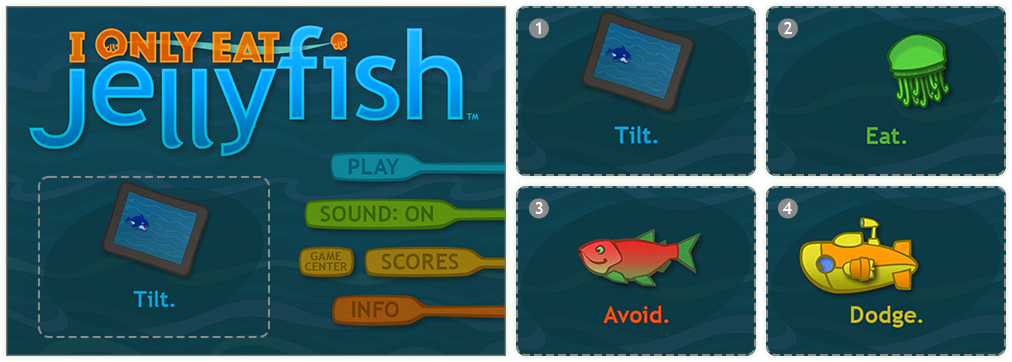
The Main Menu consists of a looping demo animation that explains the game play basics, along with buttons to begin the game, switch audio modes, and to review high scores and achievements. The In-game UI shows the player’s score and air supply, along with a pause button.
Main Menu: Game Play Demo
The basics of the game play are presented on the Main Menu as a looping animation. A new player should quickly gather that tilting their device pivots the orca up or down, that jellyfish should be eaten (if the title didn’t already give it away), and that fish and submarines should be avoided.
In-game UI: View Options
The In-game UI consists of the player’s score, most-recently-eaten jellyfish total, and man o’ war total on the left side and the player’s air supply on the right side, along with a pause button. Tapping these elements switches their view from A) the player’s overall total score (orange) and a graphical representation of their air supply to B) the player’s total-jellyfish-eaten score (purple) and a numeric version of their air supply. Catching a glow-in-the-dark man o’ war sets the player temporarily into stealth mode. C) The UI reflects the orca’s glow effect for the duration of stealth mode.
App Preview Video
A quick look at the app in action — UI, character sets, and game play. This video is featured on the App Store preview page.
Production Notes
The software applications used to create the media for I Only Eat Jellyfish are part of the Adobe Suite:
- The artwork was developed in Photoshop.
- The title design was created in Illustrator and further enhanced in Photoshop.
- The animations were made in After Effects and Photoshop.
- The sound effects were recorded and refined with Audition.
Two tools were used that enhanced the final product — namely in reducing memory usage, reducing the size of the app, and increasing the overall performance of the app — and enabled a more efficient production process:
- TexturePacker by CodeAndWeb was used to create all the texture atlases.
- PaintCode by PixelCode was used to create all the bezier vector path code.
The initial design for this app was developed for the iPad Retina model format (screen size and resolution). The UI was optimized to fit each of the various iPhone screen sizes and resolutions: iPhone 4, iPhone 5, iPhone 6, and iPhone 6 Plus. The app also works on all iPad models.
As mentioned earlier, the code was written in Swift utilizing SpriteKit. Much of what I learned about SpriteKit came directly from Ray Wenderlich, in particular their book iOS Games by Tutorials. And, as most developers have found, many of my coding questions and stumbling blocks were resolved — or at least redirected — by the programming community at large via Stack Overflow.
On a final note: I learned to code at Code Fellows. Prior to this coursework — Foundations II: iOS Development and iOS Development Accelerator — I had no iOS development coding experience. I’d like to thank the instructors, fellow students, and staff for the incredible experience and their continued support: Brad Johnson, John Clem, Dan Hoang, Alex Rice, Jeff Gayle, Leo Lee, Kirby Shabaga, Collin Atherton, Victor Adu, and Gina Hinton.
All media © Xplodo Labs.