Waterford Assessments of Core Skills
Waterford Assessments of Core Skills, or WACS, is an online adaptive assessment suite for pre-K to 2nd-grade students. The early literacy module consists of 11 skill areas, or sub-tests, including: letter recognition, letter sound, initial sound, blending, segmenting, real words, nonwords, sight words, vocabulary, reading comprehension, and listening comprehension.
Roles: Product/Design Director · Creative Director · Producer
1 | 38 · Product Logo
The product logo design incorporates the font family, color palette, and rounded corners used in the product.
·
2 | 38 · Wyatt Plays Host
An enthusiastic and encouraging prairie dog, Wyatt welcomes each student to WACS and introduces them to each challenge (sub-test).
·
3 | 38 · Introduction Animatic
Stills from the storyboards/animatic of the product intro. Timing and pacing were worked out at this stage using prototype audio.
·
4 | 38 · Wyatt on the Prairie
A still from the intro animation. Wyatt introduces himself and asks the student to join him in some challenges, the sub-tests.
·
5 | 38 · Mouse Skills
A point-and-click test to check that the student knows how to use a mouse. Difficulty here will segue the student to a mouse tutorial.
·
6 | 38 · Real Words Sub-test
In the Real Words sub-test, the student matches the spoken word to the word on screen. Sight Words and Nonwords follow this format.
·
7 | 38 · WACS Adaptive Sequencer
A presentation graphic of the WACS adaptive sequencer. The number of sub-tests taken by each student varies based on ability.
·
8 | 38 · Letter Recognition Sub-test
In the Letter Recognition sub-test, the student matches the printed letter to the name of the letter presented by the speaker.
·
9 | 38 · Letter Sound Sub-test
In the Letter Sound sub-test, the student matches the letter sound to the printed letter on screen.
·
10 | 38 · WACS Adaptive Item Sequencer
A presentation graphic of the adaptive item sequencer within a sub-test. On average, students complete WACS in 20 minutes.
·
11 | 38 · Segues Between Sub-tests
After each sub-test, a new animated character pops into this short segue, a cue for the student that they have completed a challenge.
·
12 | 38 · Initial Sound Sub-test
In the Initial Sound sub-test, the student matches the initial sound of the word presented. Rollover audio is available.
·
13 | 38 · Vector Art for Sub-tests
Several examples of the illustrations created for the sub-tests. For consistency, a simple line style and color palette were developed.
·
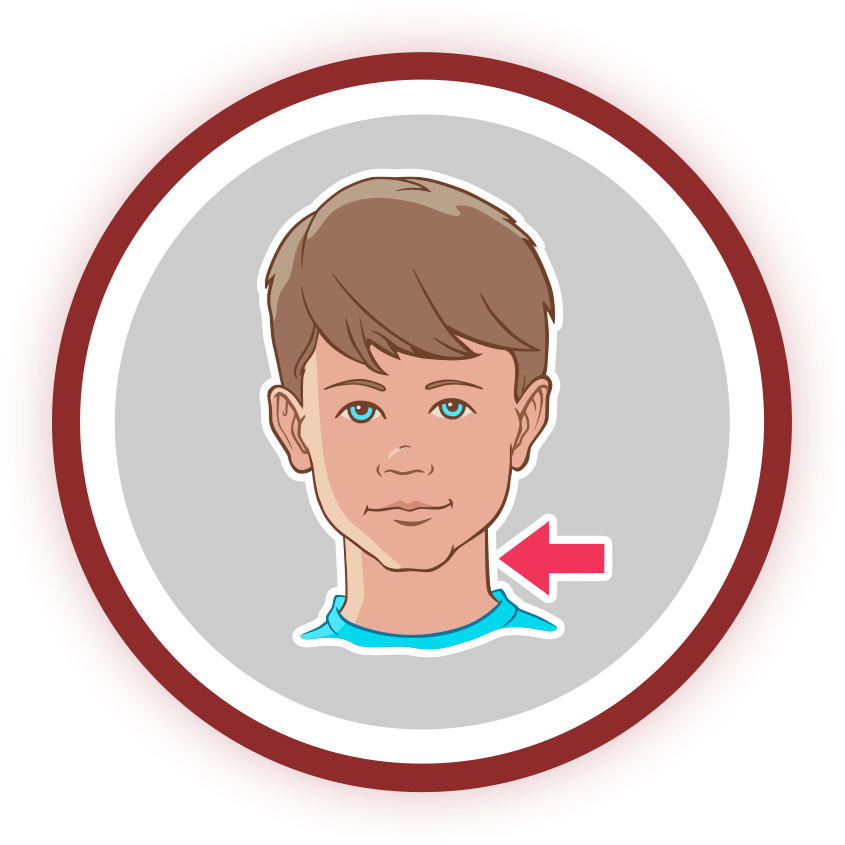
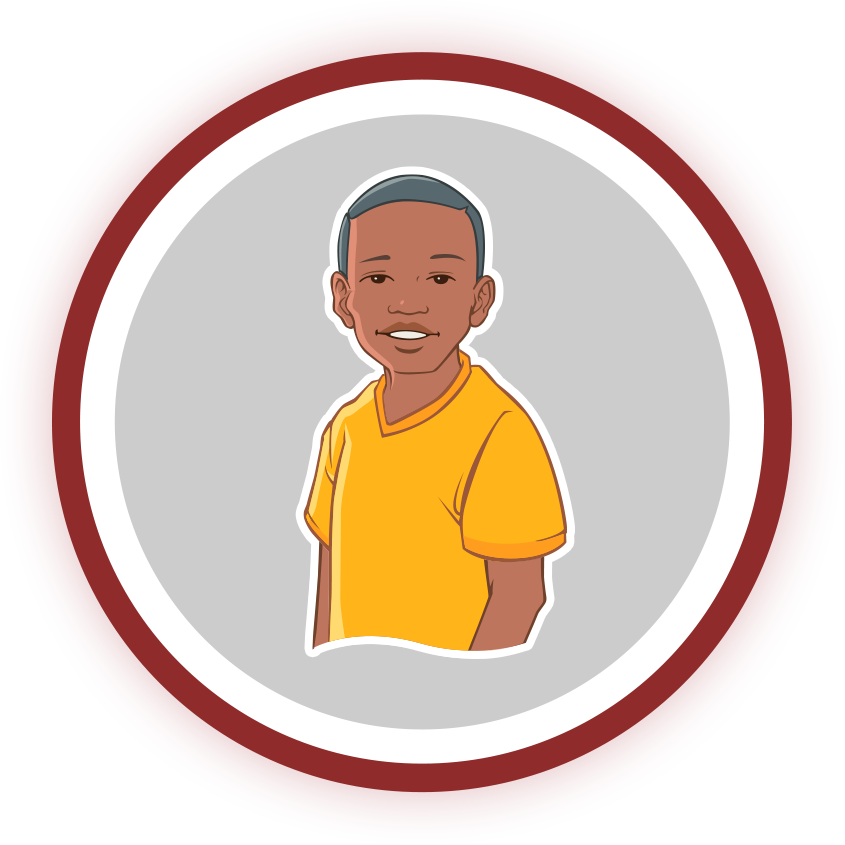
14 | 38 · More Vector Art for Sub-tests
Additional sampling of the 1,200+ illustrations created for the sub-tests. These images were designed to be quickly identifiable.
·
15 | 38 · Blending Sub-test
In the Blending sub-test, the student must blend together the sounds presented by the speaker to form a word. Audio repeats on rollover.
·
16 | 38 · Introductions to Sub-tests
Stills from various intro animations. Each sub-test begins with Wyatt describing/demonstrating a challenge, a cue that a sub-test is next.
·
17 | 38 · Wyatt Concept Sketches
Several character concept illustrations created during the design phase. The upper left image was chosen as the design for Wyatt.
·
18 | 38 · Wyatt Model Sheet and Color Study
A sample character model sheet and color study for Wyatt, which were used to develop the 3D model and texture maps.
·
19 | 38 · Wyatt Rendered
Once the animation was completed, and lighting applied, the final frames were rendered with the character’s fur and a motion blur.
·
20 | 38 · Wyatt’s Home Set
Set model sheets for Wyatt’s home. As with characters, once sets are modeled in 3D, the textures, lighting, and fx are then applied.
·
21 | 38 · Vocabulary Sub-test
In the Vocabulary sub-test, the student fills in the blank with the correct word. Rollover audio is available.
·
22 | 38 · Waterford Font
This ball-and-stick font was developed to closely align with how children typically learn to print and is used in the sub-tests.
·
23 | 38 · Listening Comprehension Sub-test
In the Listening Comprehension sub-test, the student first listens to a story and then answers questions. Audio is repeatable on rollover.
·
24 | 38 · Listening Comprehension Images
Examples of illustrations created for the Listening Comprehension sub-test. These images do not reveal answers to the item questions.
·
25 | 38 · More Listening Comprehension
Additional sampling of the 200+ vector illustrations developed for the stories heard in the Listening Comprehension sub-test.
·
26 | 38 · Reading Comprehension Sub-test
In the Reading Comprehension sub-test, the student is asked to read a story and then to press a done button to answer questions.
·
27 | 38 · Style and Standards Guide
Sample pages from the Style and Standards Guide. Begun during the design phase, this guide details all media and UX standards.
·
28 | 38 · Segmenting Sub-test
In the Segmenting sub-test, the student places sounds in order to form a word. The arrow button plays the sounds in placed sequence.
·
29 | 38 · WACS User Flow Diagram
This extensive flowchart describes the test administrator’s role from login (school or home) to testing students and viewing reports.
·
30 | 38 · UI Design Wireframes
These example UI wireframes were developed during the design phase to define the user experience of a teacher or administrator.
·
31 | 38 · Start Tests Tab UI
The teacher adds or removes students before starting a test. The Monitor Tests tab is accessible for viewing a session’s progress.
·
32 | 38 · Reports
Sample online and offline reports. Reports are available in chart and graph forms and on four levels: child, class, school, and district.
·
33 | 38 · Sales Presentation
A sampling of screens from a presentation pitch on how WACS addresses the challenges of pre-literacy testing.
·
34 | 38 · Interactive WACS Demo
The UI for the interactive product demo. Used by Sales and Marketing to show assessments, reports, and sequence design.
·
35 | 38 · WACS Demo Video
Stills from the product demo video for Sales & Marketing. This video steps through the student’s experience of the assessment sequence.
·
36 | 38 · Marketing Style Guide
Several pages from the Marketing Style Guide, which defines logo usage, website design, color palettes, fonts, and branding.
·
37 | 38 · Marketing Website
A sub-page of the Waterford Products section of the company’s website, which details the benefits, approach, and validity of WACS.
·
38 | 38 · Wyatt for Print Marketing
Several examples of hi-res images of Wyatt in his burrow and in full-body poses, with and without props, for marketing materials.
· · ·
Design + Production Notes
My primary goal in designing WACS was to develop an engaging and low-stress experience for young children. We created a friendly character, Wyatt, to welcome each student and to introduce them to each sub-test. I felt that a fuzzy 3D host would achieve this and would also create the necessary contrast to the simplified 2D vector graphics of the sub-tests.
And, not coincidentally, the character design complements our Central Park character set, allowing for a seamless integration.
I chose vector graphics for the sub-tests and UI mainly for simplicity sake, but also for screen scalability. (The test is administered at full screen, lessening unwanted distractions from desktops.) The graphics were designed to be quickly identifiable and we were careful not to introduce any biases or accessibility issues.
Over 2,500 test items were developed, which required 1,400+ images and 10,000+ audio files. The voice chosen for the test items is in contrast to Wyatt’s voice, creating a distinction for the student.
Our secondary goal was to create an assessment tool that would be easy to administer by teachers or caregivers and would provide immediate scores and comprehensive reports. Our custom-built usability lab was crucial in developing the administrator’s role and the ease-of-use of this product.
Note: I learned ActionScript specifically for this project to develop the assessment prototypes due to unavailable programming resources (and a looming deadline). I really enjoyed this experience and it sparked my interest in learning app development.
All media © Waterford Institute.